Does an empty state have to be empty? When and why should you use one? What makes a good empty state, and how can you create an informative one? Don't worry—we've got you covered. In this article, we've compiled all the basics, best practices, and inspiring examples to help you understand and create better empty state designs and UX for your next project.
What is an empty state in UI design?
By definition, an empty state or an empty screen generally refers to the page states of a website or mobile app where there is no any data or content to display when users are interacting with the interfaces. It often pops out to minimize the confusion of users and guide them to do the next every time they perform a research that returns no results or when there is something wrong when they interact with the interface.

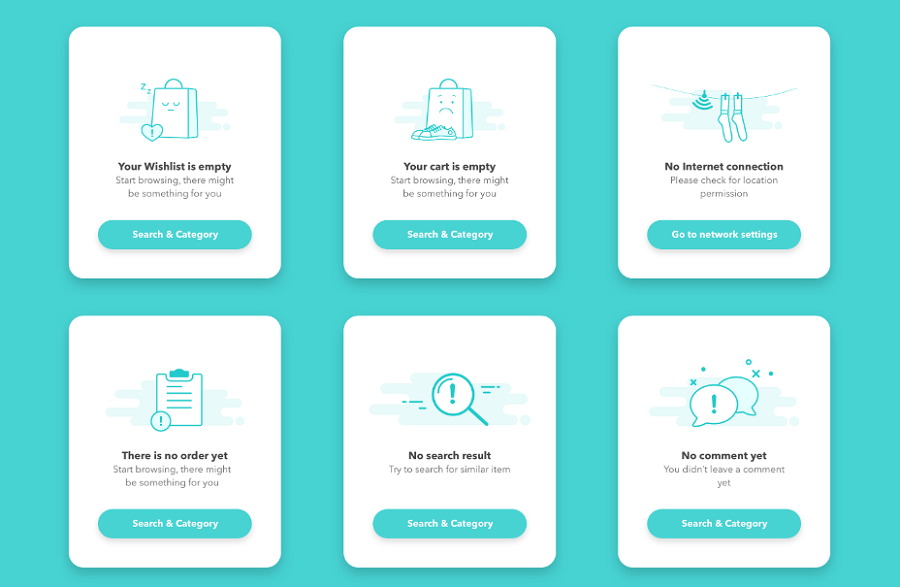
Empty states made by Elham Salemian
What elements should an empty sate include?
When designing empty states for web or app projects, consider including the following elements to ensure they effectively inform and guide users:
- Image: Relevant visuals to provide context and capture the user's attention.
- Title: A clear, concise heading that explains the interface state.
- Explanation text: Informative text that helps users understand the situation and offers guidance.
- Call to Action: A button or link that directs users to the next step.
- Other elements: Additional components as needed to enhance clarity and usability, such as a background.
By thoughtfully incorporating these elements, you can design empty states that effectively inform and guide users, improving their overall experience with your application.

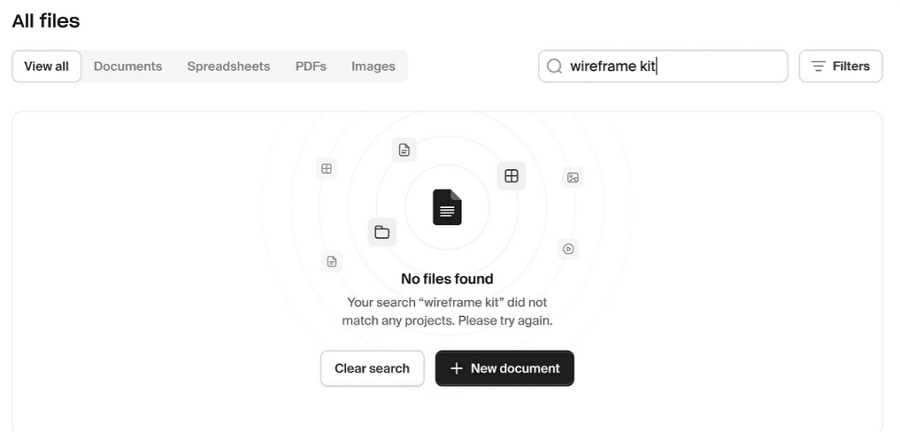
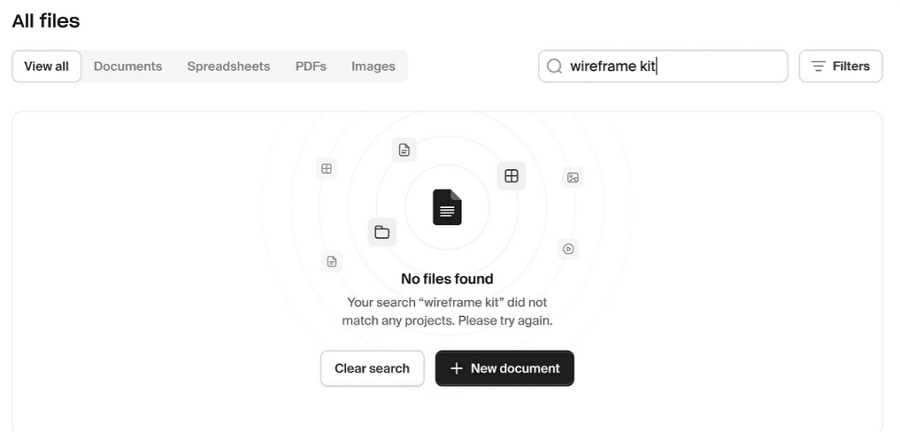
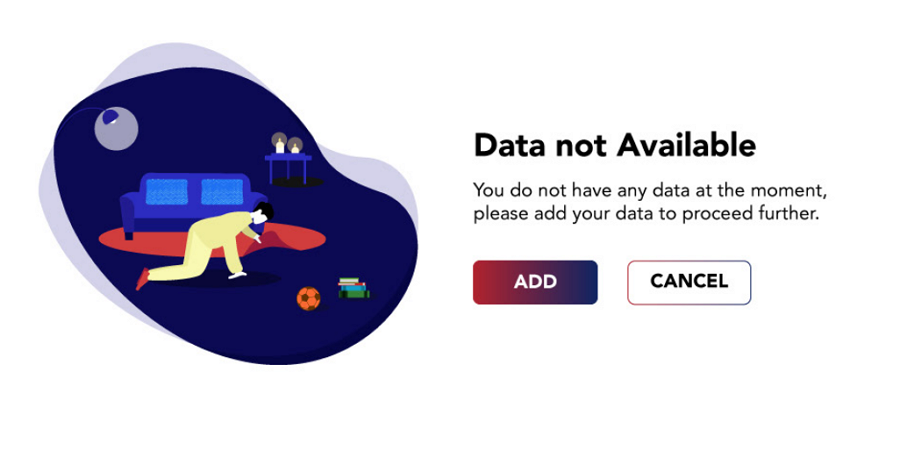
This no files found empty state includes nearly all the essential elements of an effective empty state, and also wisely utilizes a black concrete button alongside a ghost button, visually encouraging users to click the black concrete button.
When to use an empty state?
Empty states are generally used in the following cases:
- When there is no any data
- When first-come users need to first create data, files or projects
- When a search or filter returns no results
Here are some real-world examples where users might encounter an empty state:
- Slack: When new users first visit the app, they may see an empty state because no workspaces or data have been created yet.
- Google Drive: When users search for a file and no matches are found, an empty state is displayed.
- Amazon: When users click a link and the network connection is lost, they are shown an empty state.
- Gmail: When new users first log in and have no emails in their inbox or sent folder, they encounter an empty state.
There are more situations that empty states are given to inform users about what's happening and guide them through the next steps.

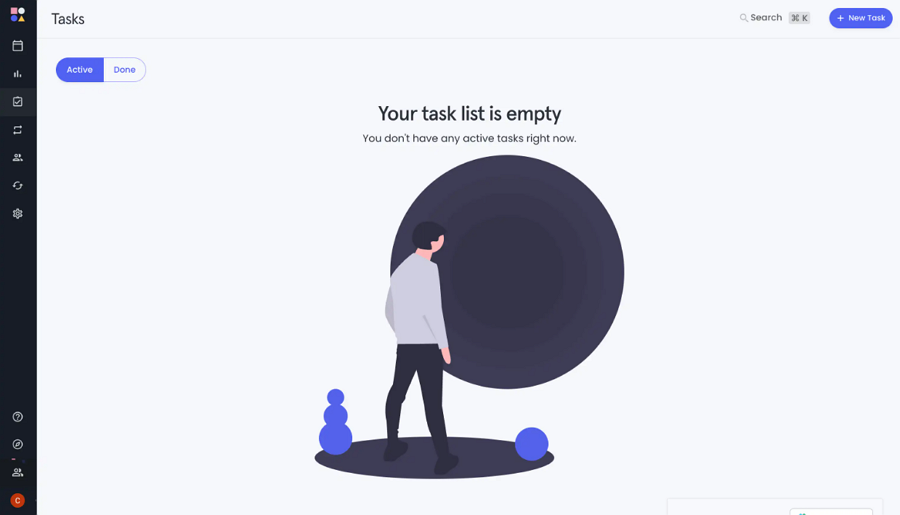
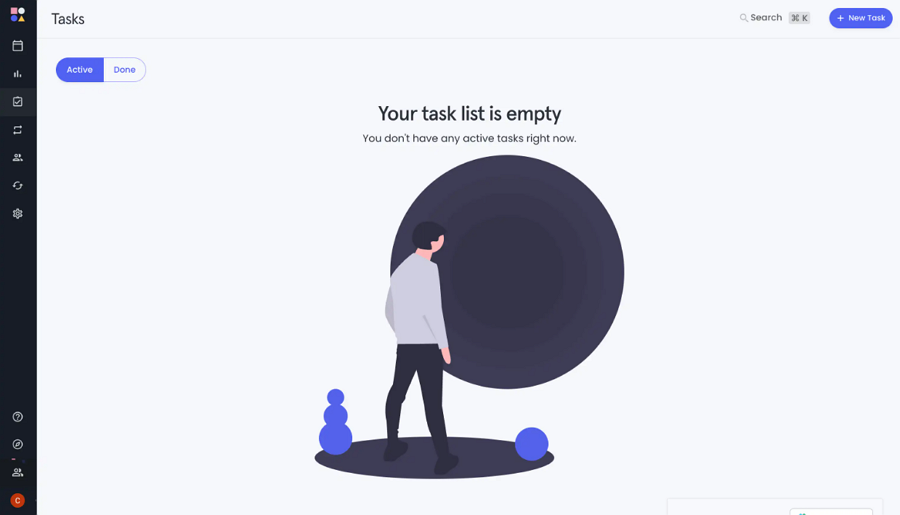
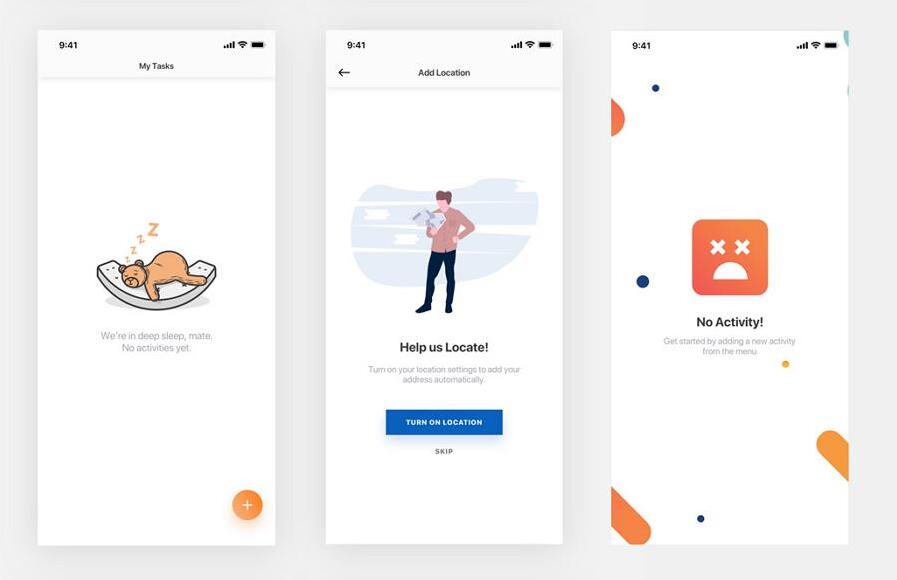
This empty state from an agile project management tool shows how to inform users that no tasks have been created yet when they first start using the tool.
Why to use an empty state in web or app design?
Empty states are often overlooked by designers and teams who focus more on functionalities than on user emotions. However, with the rise of mobile devices as primary tools for accessing websites and apps, the importance of a good user experience has become clear. This wave of improving user experience drives designers and product teams to realize the significance of empty states.
Here are the main reasons or benefits of using them:
- Alleviate confusion - Let's imagine you just signed up for a website or app and don't know how to get started. Nothing pops up to tell you what's happening. How would you feel? Probably confused, feel abandoned, and ready to leave the site or app. That's where an empty state comes in. It provides clear explanations and directions, helping to remove confusion and guide you smoothly through the next steps.
- Provide feedback - empty states can provide feedback, letting users know why there’s no content and what they can do about it. This can include error messages, explanations, or motivational messages.
- Guide users - apart from explaining the case, empty states tends to provide instructions or suggestions on what to do next.
- Offer a cognitive break - in some cases, designers use empty states as a tool to give first-time users a brief pause. They can present key features or guidance through a full set of card UI designs, leaving a lasting impression on users.
Simply put, a well-designed empty state helps remove confusion, engage users, and guide them smoothly go to the next step, finally delivering a better user experience.
Types of empty states
In web or app design, there are five typical types of empty states you should be familiar with:
1.First-use initial empty state
This type of empty state appears when users first sign up or visit the website or app. At this stage, user data, files, or projects have not been created. Examples include the profile page, project management page, or dashboard page where there is nothing to show yet.

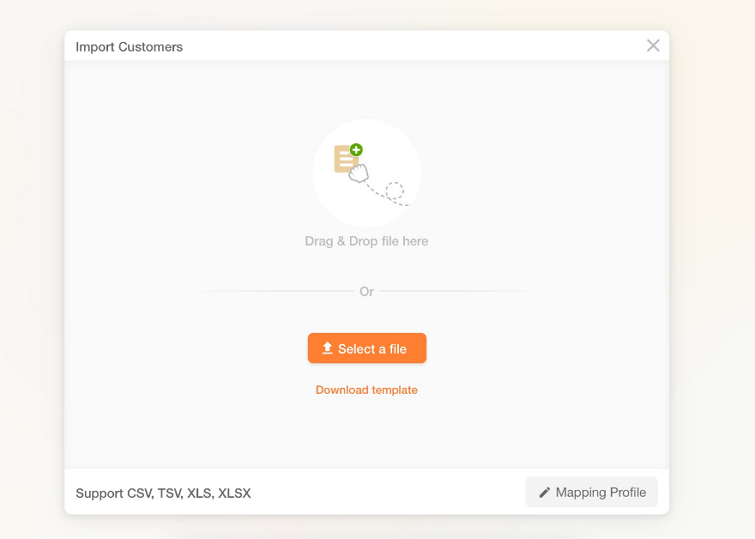
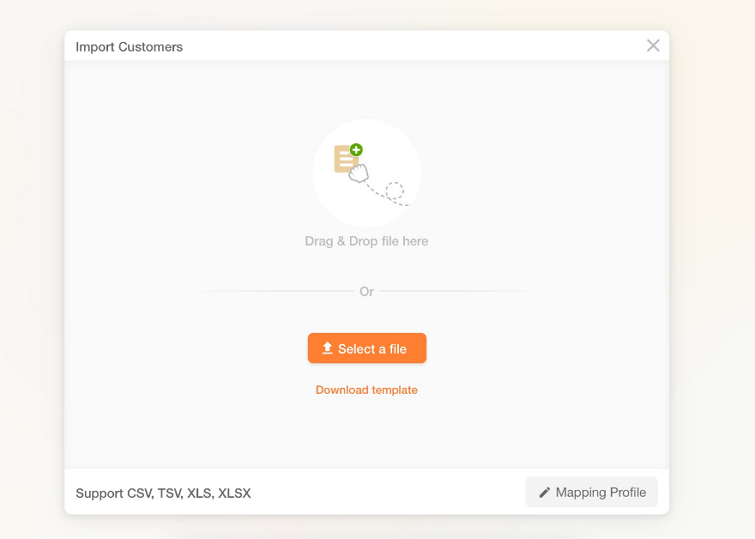
The empty state guiding users to add the file for the first-time when there is no any files created yet.
2.Empty search result page state
This occurs when a search yields no matching results. The empty state informs users that their search did not return any items and often suggests alternative search terms or actions.

Search results empty page state made by Jorge Jager
3.No data empty states
This type appears when there is no data available to display, such as an empty inbox or a calendar with no events. It typically includes messaging to inform users why there is no data and what they can do to populate the page.

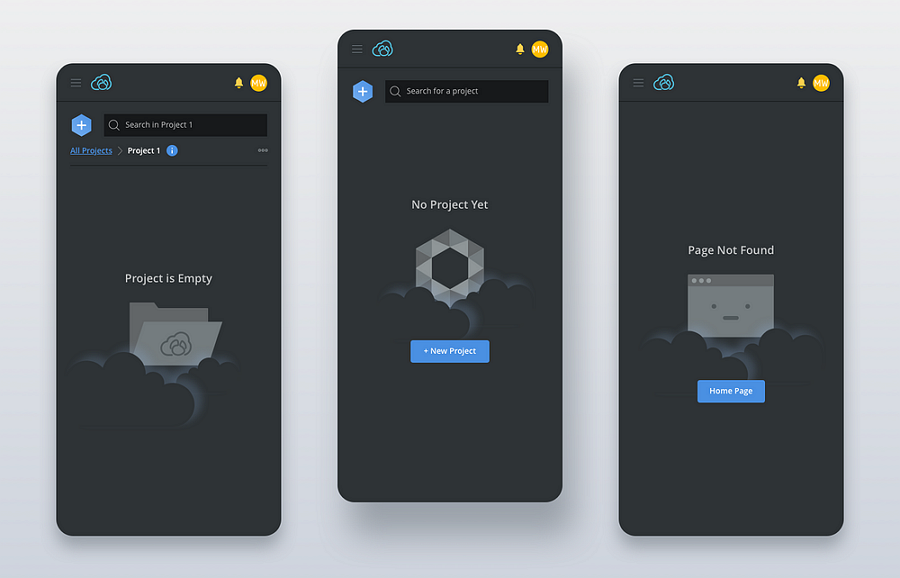
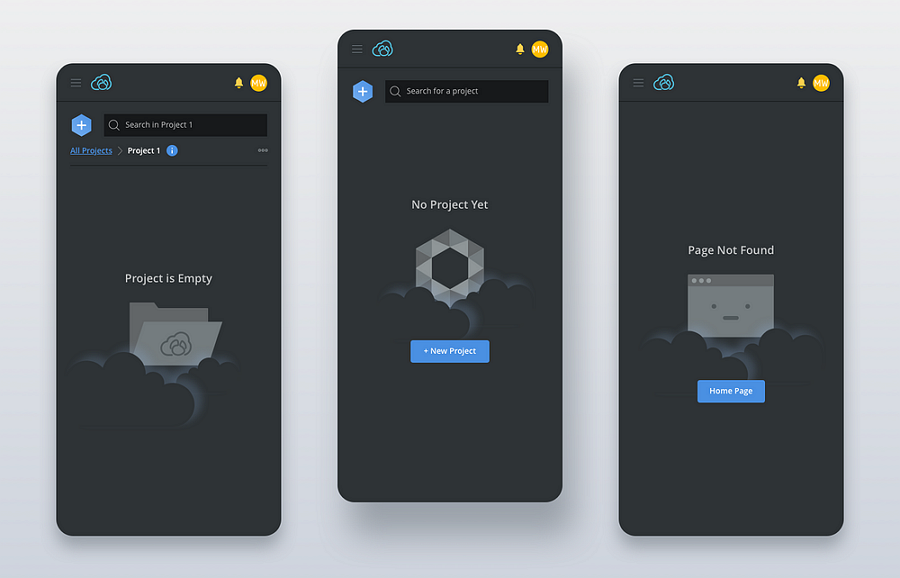
Examples from Emily Tang demonstrate empty states that appear when there is no any related project detected.
4.User action empty states
This occurs when a user's action does not produce any results, such as attempting to access premium features without a subscription or not receiving a success confirmation after completing a process or set of tasks. In these situations, the empty state serves as a guide for users, directing them on what steps they need to take next.
5.Error message empty states
This type appears when an error occurs, such as a network failure, a system error, a network error, a 404 error or a configuration error. It provides users with information about what went wrong and how to fix or mitigate the issue.

A error message empty state made by Alex Tanashkin
Best practices for designing a better empty state
A good empty state helps to enhance user experience and plays a vital role in increasing revenues. Here are some design tips and tricks that you should follow for better UX:
1.Use striking visuals
To ensure that your empty state can actually convey your meaning and engage users, remember to utilize striking visuals, such as icons, illustrations, image or relevant graphics, especially when there is a large amount of free page space.

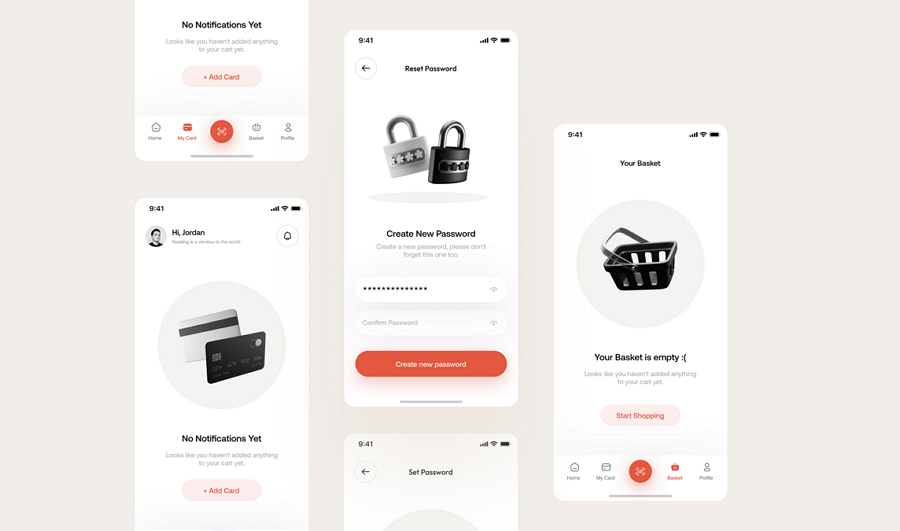
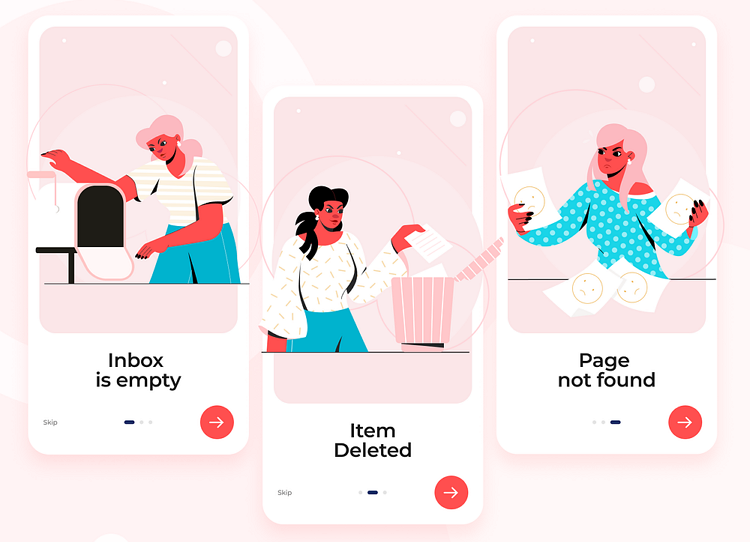
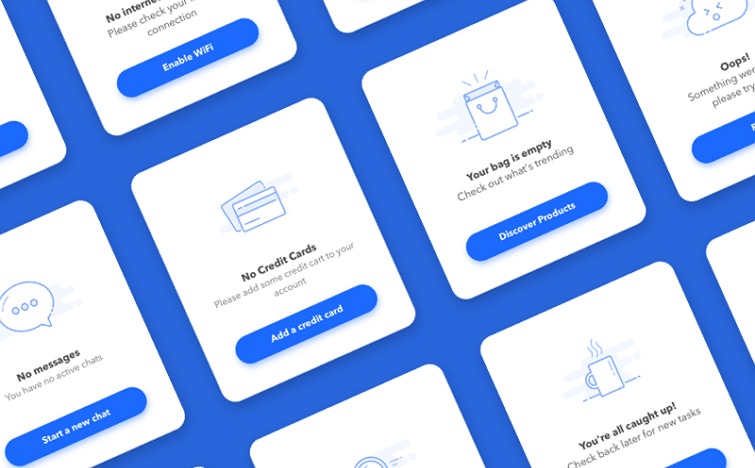
Empty state examples from Galaxy UX Studio
Colorful and striking illustrations help to quickly capture users' attention.
2.Pick a text tone or style
When designing your empty state, pay attention to the text copies as well as the visual elements. The text copies plays a vital role in explaining the context, guiding users, and leaving a lasting brand impression. Choose a consistent text tone or style that aligns with your brand image, whether it's hilarious, humorous, cute, or vocal.

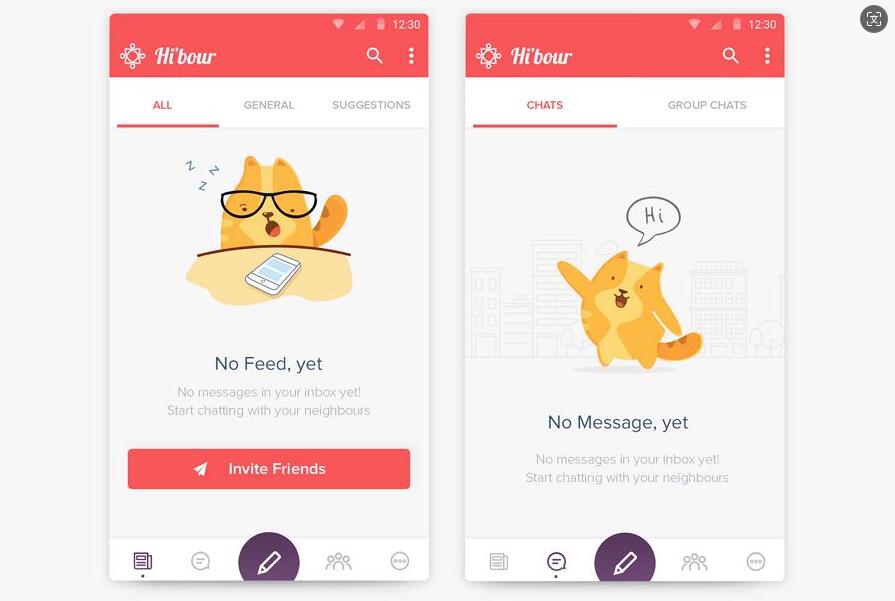
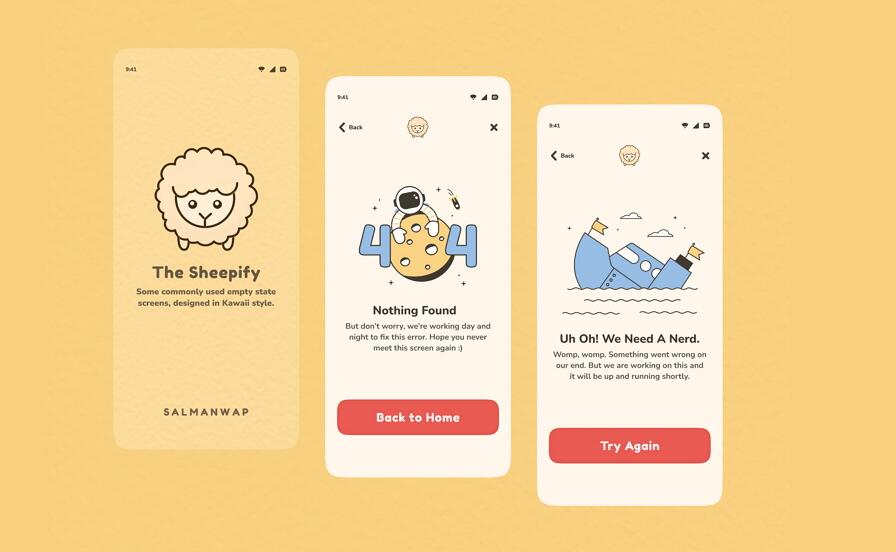
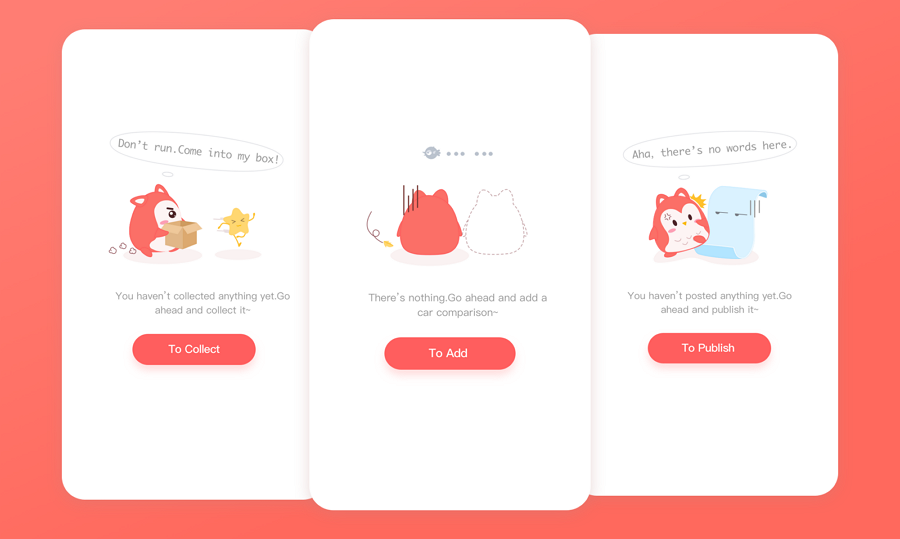
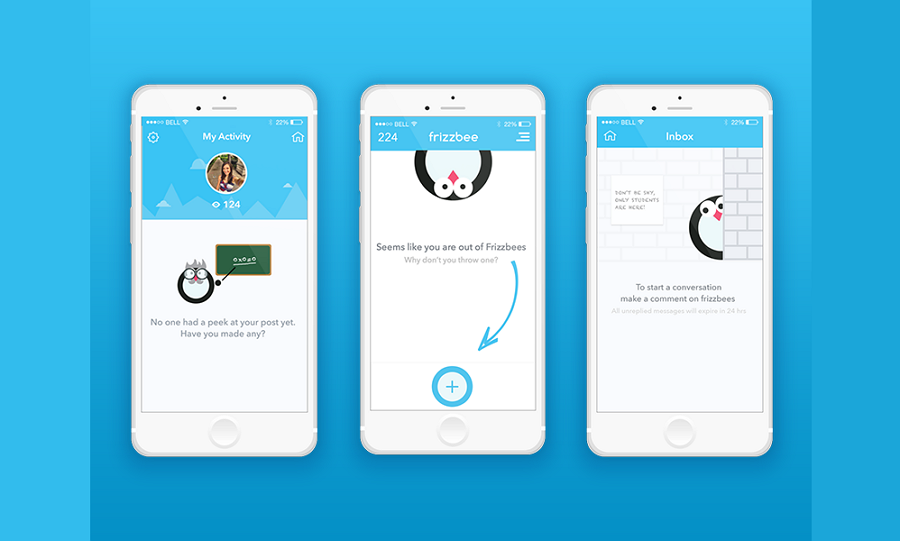
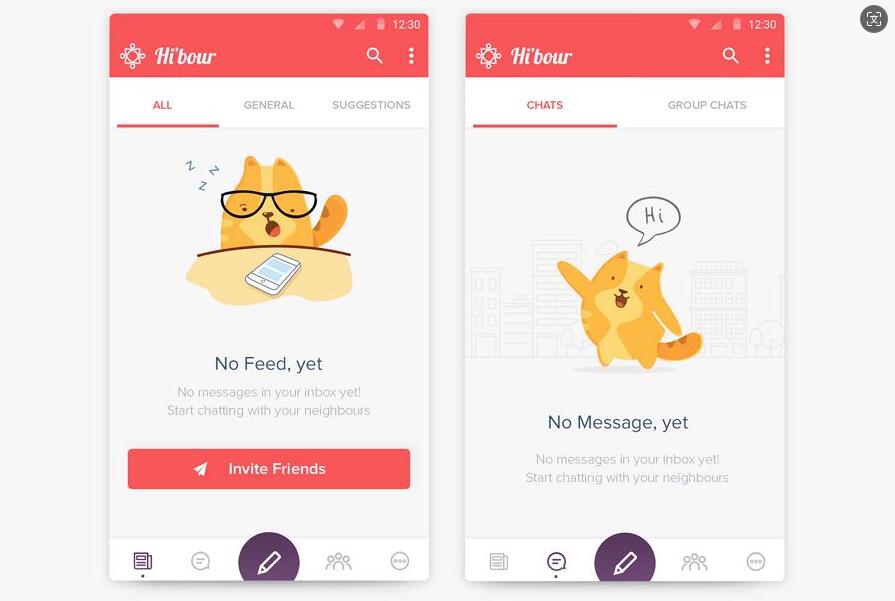
As this mobile example shows, it choose a cute tone to make the explanation and direction much lovely, a good example for some children-them websites or apps.
Furthermore, if possible, it's beneficial to ensure that the chosen text tone or style is echoed in the accompanying images or illustrations. This consistency between the texts and visuals helps to create a cohesive and harmonious user experience, reinforcing the overall message and brand identity.

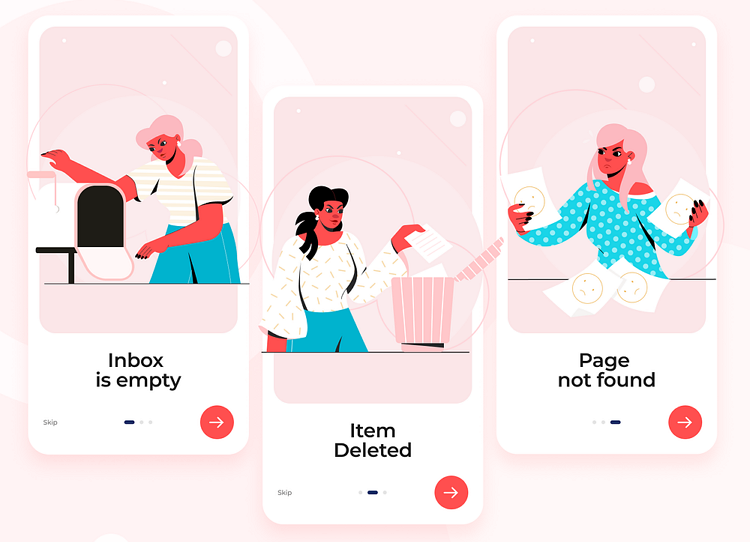
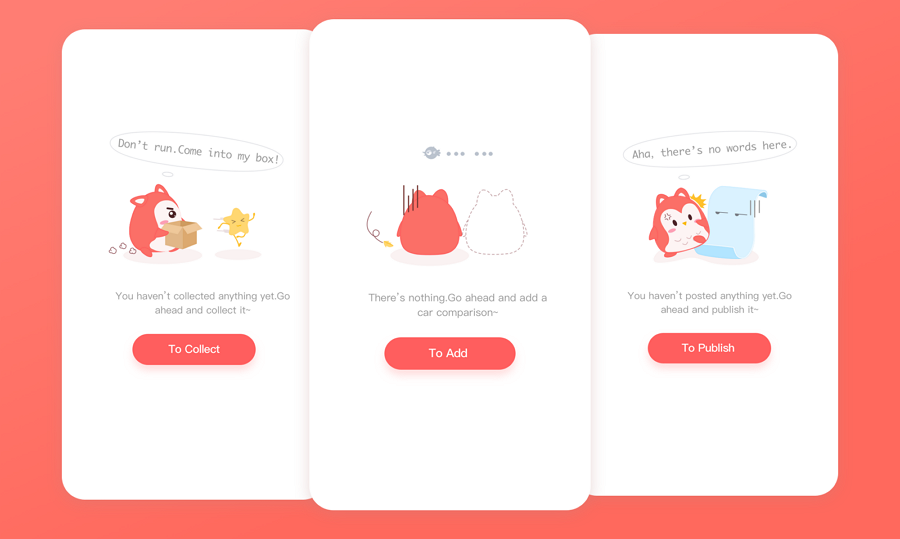
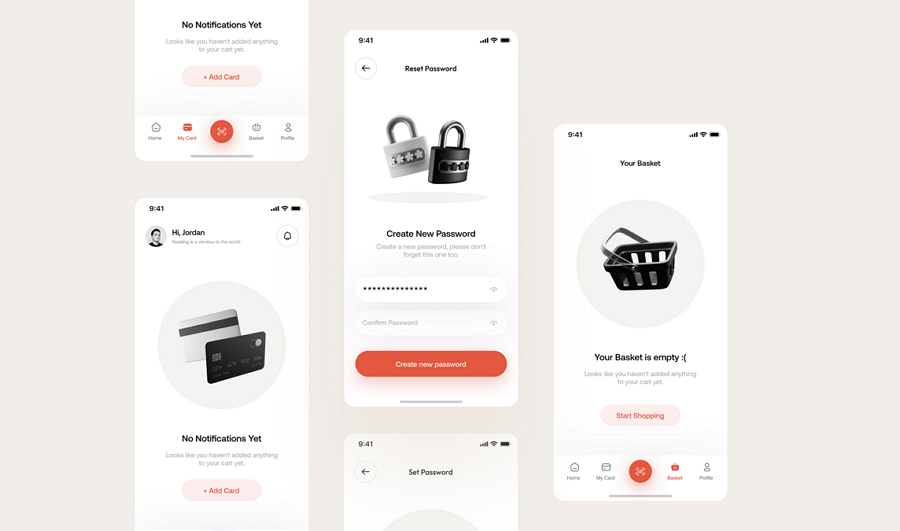
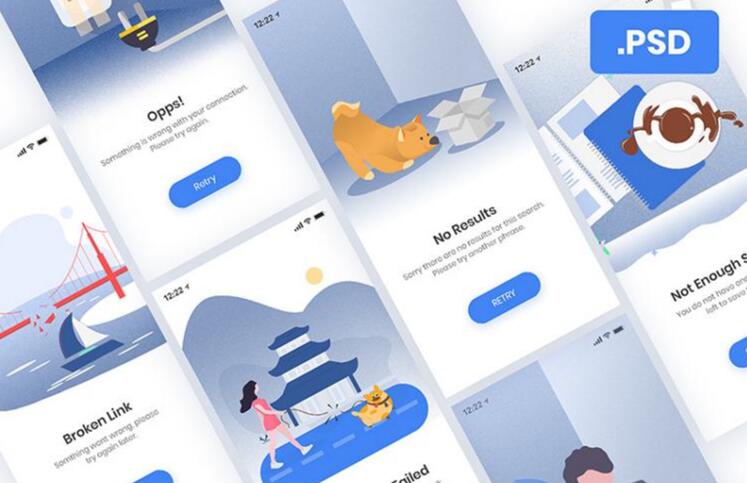
Both the text and images in this empty state set adopt a humorous style that will make you laugh when you see them.
3.Encourage users to click the CTA button
While your empty state is made to present an error message, such as a 404 error, it is helpful to include a CTA button that allows users to navigate to elsewhere of your page upon clicks, rather than just leaving the website.
Actually, the inclusion of a "Back to home" or "Go home" button specifically helps guide users to navigate around your website seamlessly, even when encountering a 404 error.
4.Create clear hierarchy
Empty states are an integral part of web and app design projects. When designing empty states, it's crucial to follow the principles of visual hierarchy. This involves creating a clear visual hierarchy for the content within the empty state, ensuring that users can quickly grasp and understand the important information, even at a quick glance.

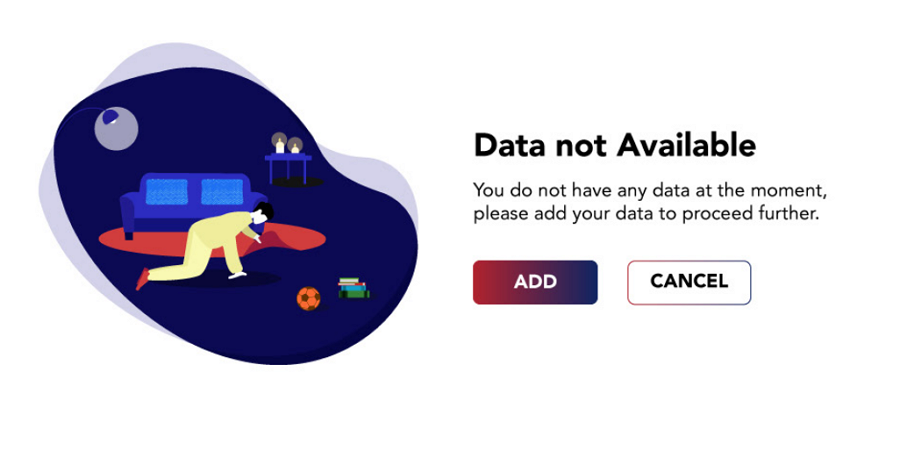
This empty state concept design uses different font sizes and a two-column layout to create a clear visual hierarchy, clean and efficient.
5.Consider personalization
Empty state design provides an opportunity for personalization by incorporating tailored text and visuals based on the user's past interactions and preferences.
For instance, if a user had previously logged in but cleared all data and left, when they return to the website, the empty state can display messages like "Welcome back" or "Happy to see you again" to delight users and provide a more considerate experience, ensuring they feel recognized and valued.
6.Keep testing and iterating
While designing the empty state UIs, it is also vital for you and your team to timely test with the real users and iterate it to the best state.
During the testing and iterating process, a free wireframing and prototyping tool that helps you to quickly create an interactive empty state designs would help you and your team save not just hours. A simple link is all you need to share it with the users and get feedback from them with on-screen comments.
Anyway, while incorporating the design tips explained here, do not forget to ensure that it aligns with the common principles of UI/UX design.
20 best empty state UI design examples
Now, let's take a look at 20 best empty state UI design examples we've handpicked for your inspiration:
1.Iconly 3D

This example showcases a set of empty state design concepts for mobile apps that use high-end 3D icons to elevate the overall design quality.
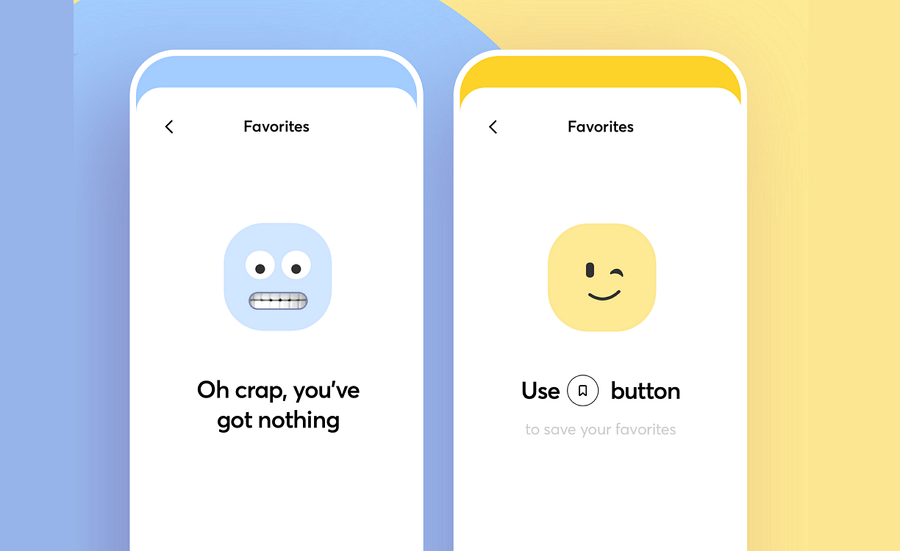
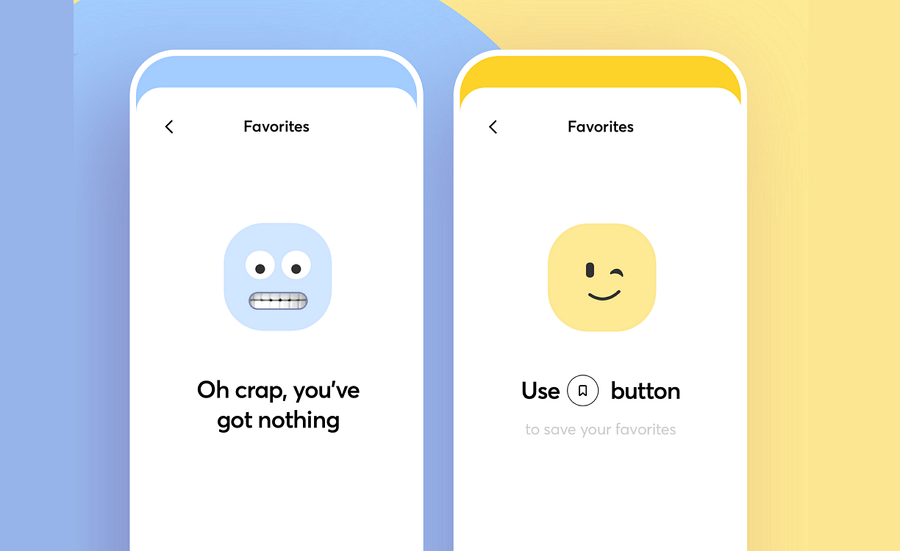
2.Cuberto Empty State

This empty state design concept from the renowned Cuberto team uses perfect face emojis that complement the text, helping to show empathy and making it easier for users to quickly accept the situation, even when no data is shown.
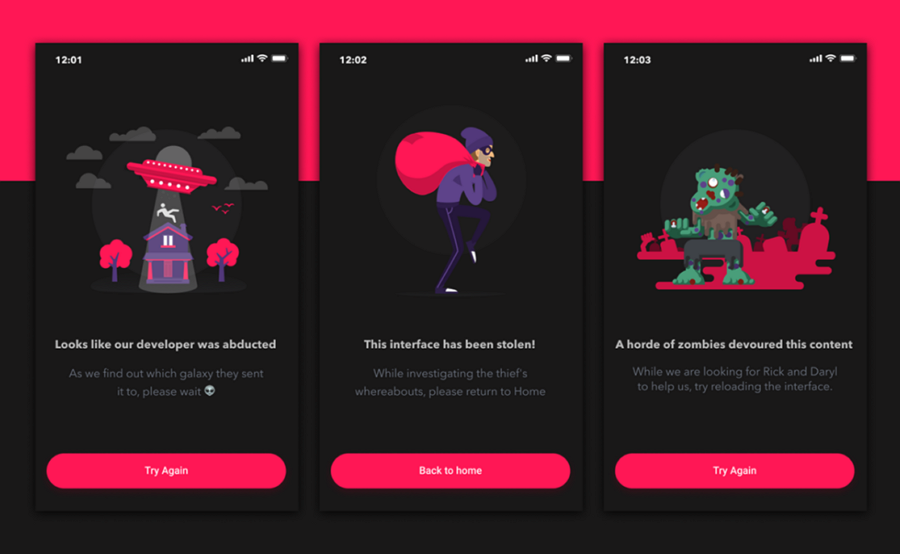
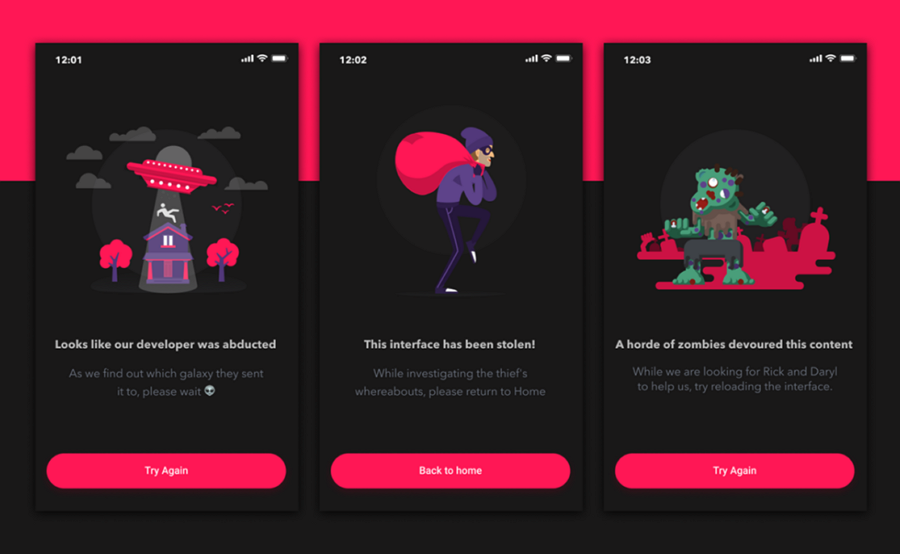
3.Funny Error Cases

This set of error case empty state designs uses humorous text and playful illustrations to add a touch of fun to the user experience, making it more engaging and enjoyable.
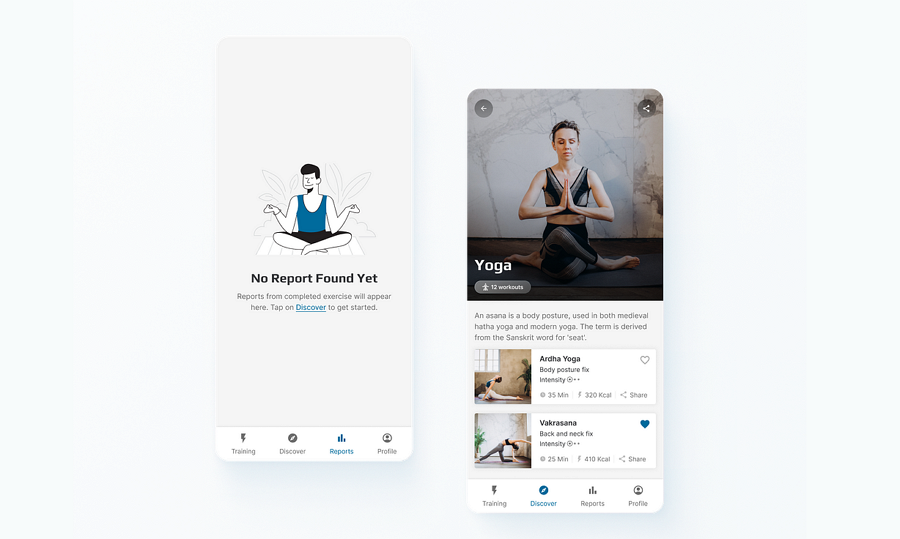
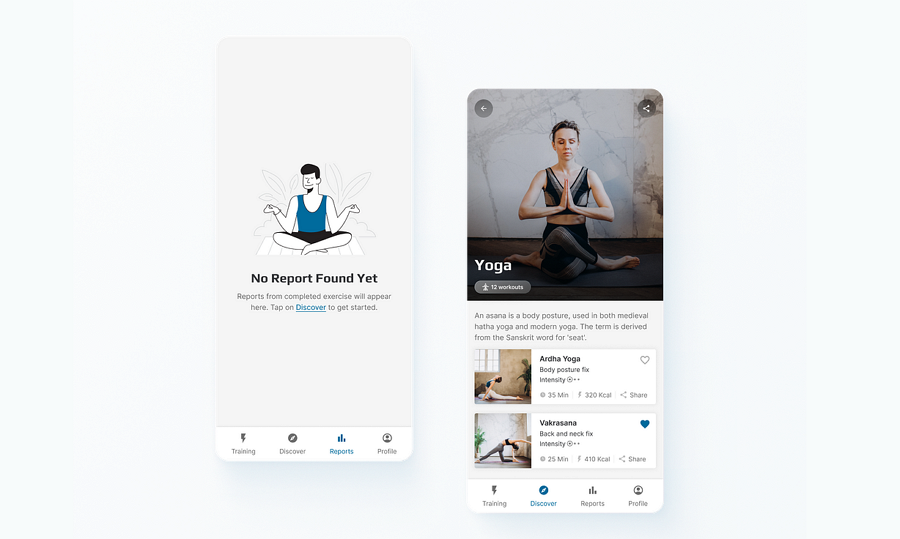
4.Simpl Yoga

Simpl Yoga is another excellent try for yoga or meditation mobile apps. It also incorporates hyperlinked text to encourage users to explore other areas of the app
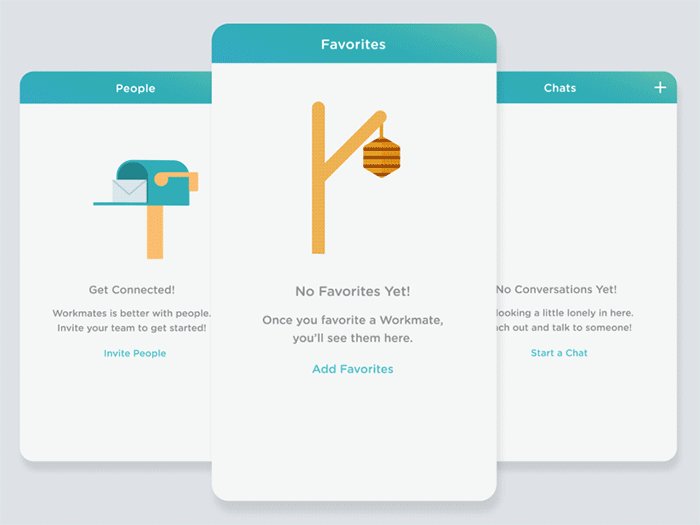
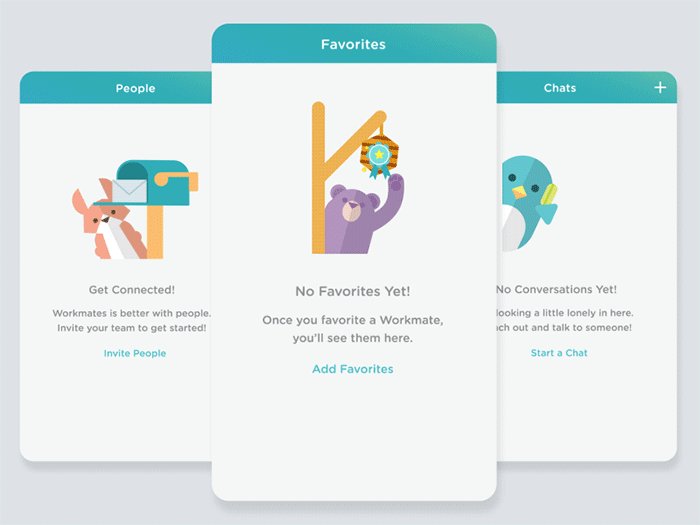
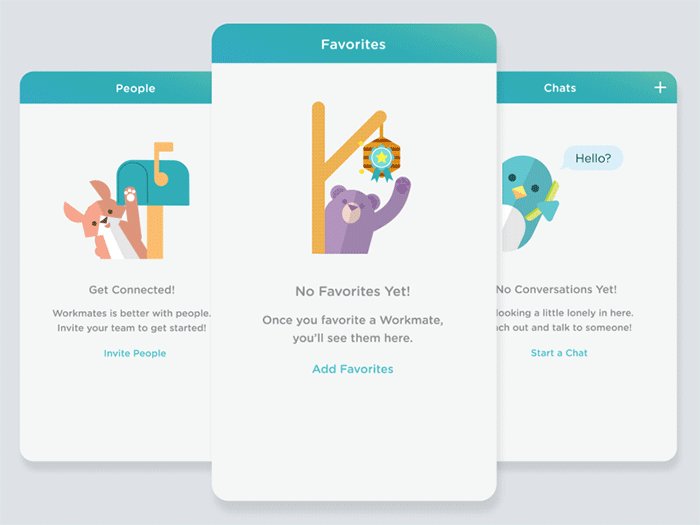
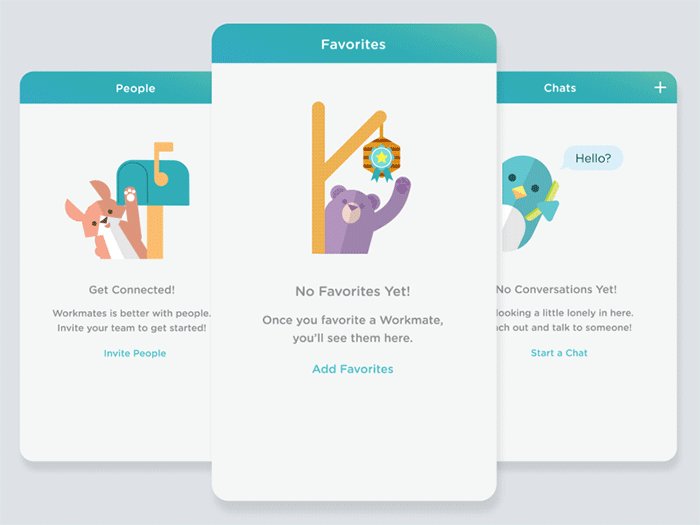
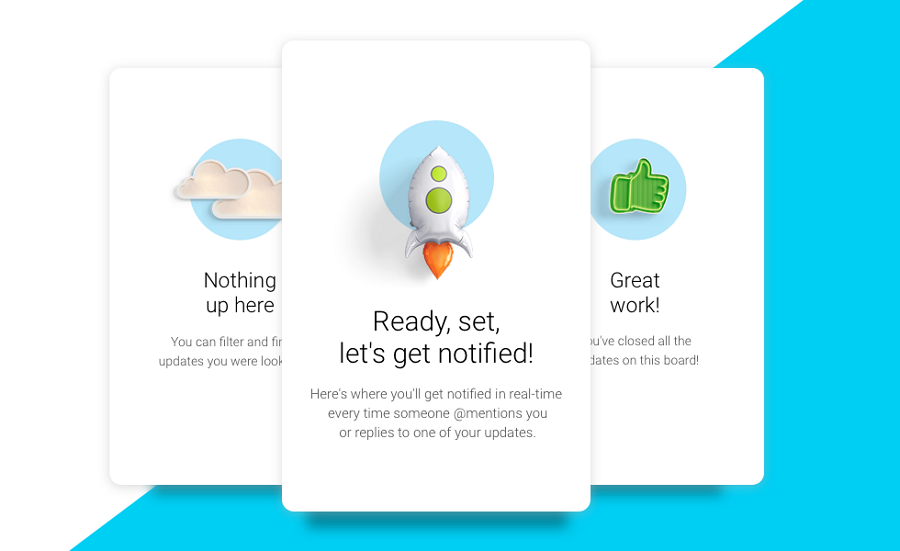
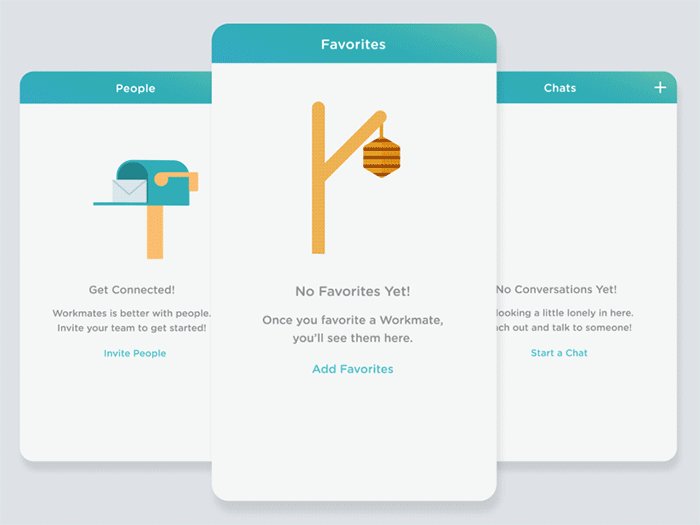
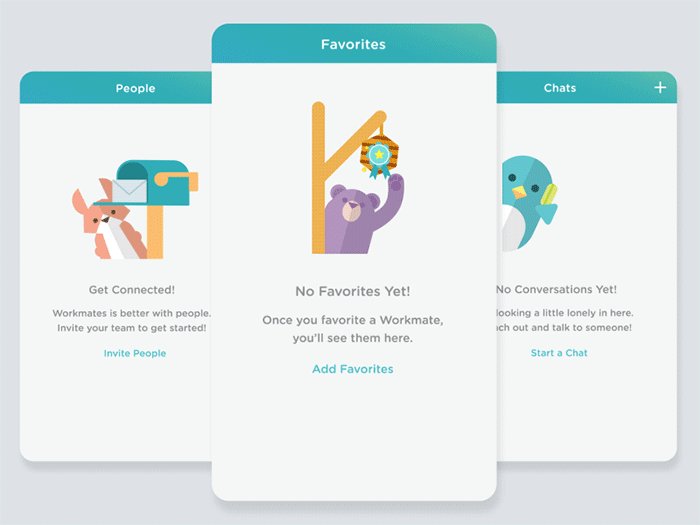
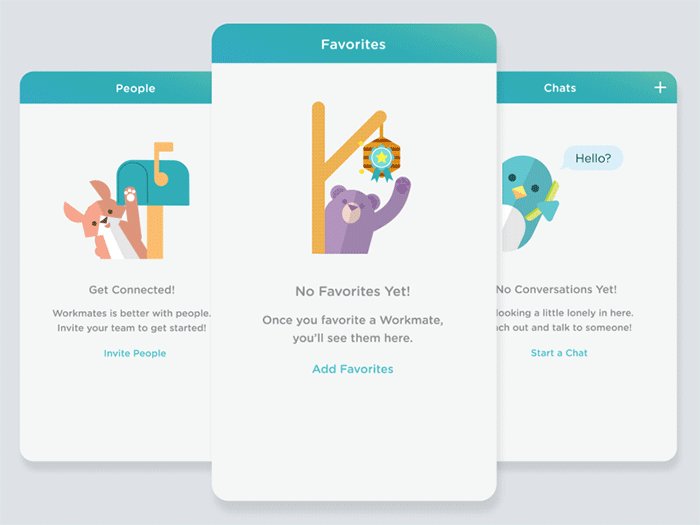
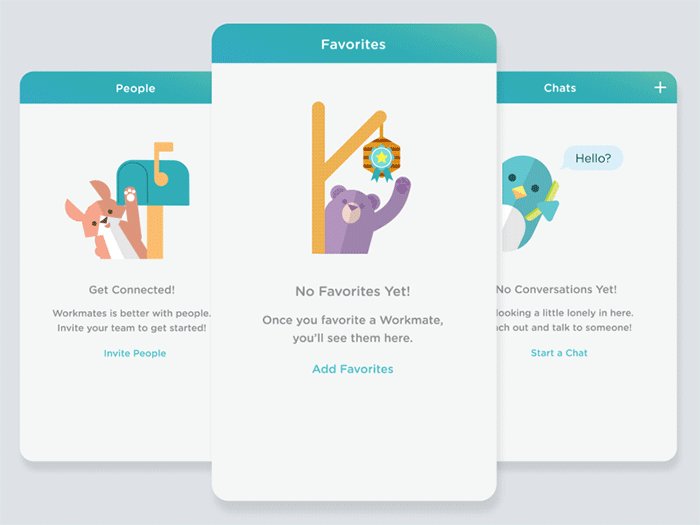
5.Workmates

Workmates presents a series of empty state designs with animations, enhancing the user onboarding process. The charming greeting animals add a delightful touch. Why not trying adding animations to your empty states?
6.Oyamet empty state

This design concept seamlessly integrates the mascot of the mobile app, injecting a playful element into the user experience. In fact, the mascot can be utilized not only in empty states but also on other prominent pages of your web or mobile app.
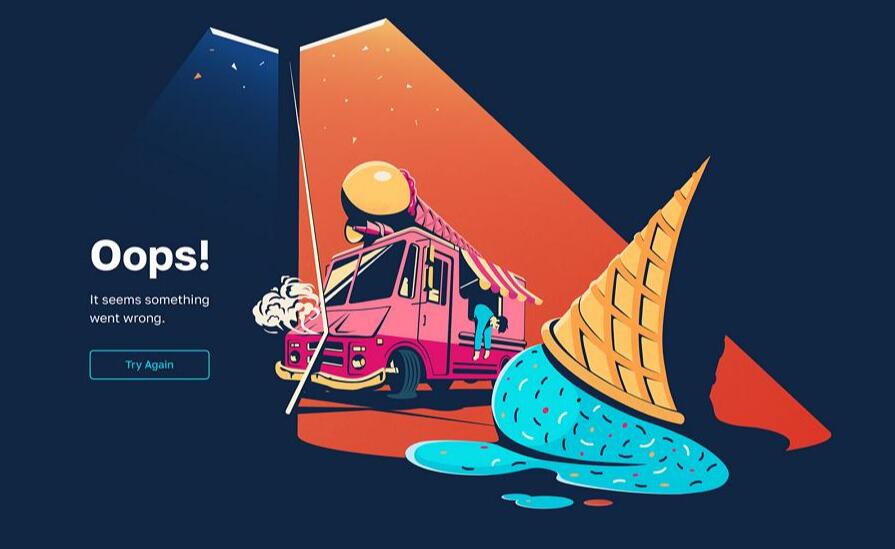
7.Error empty state

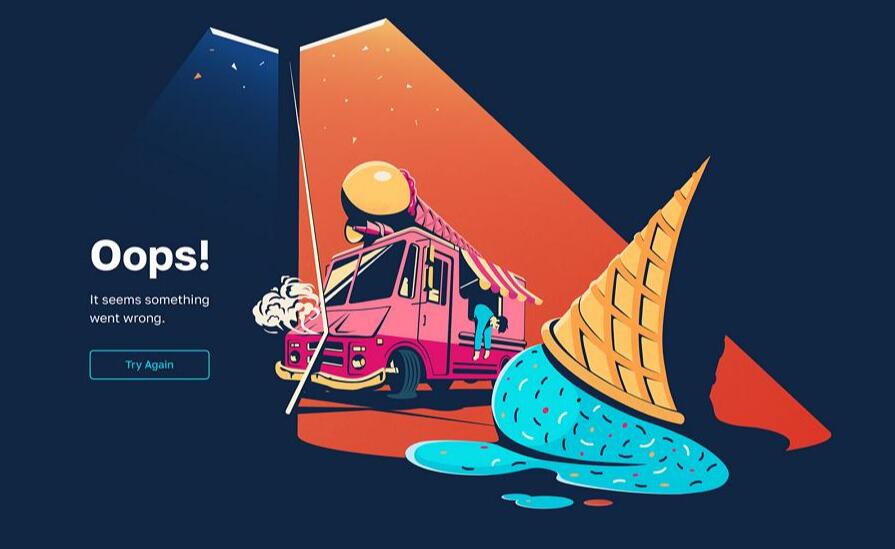
This web empty state for presenting errors features a brilliant illustration. The eye-catching color combination also helps to immerse users unconsciously, diverting attention from potential frustration or emotional reactions.
8.Nguyen Empty state

Nguyen Empty State is another example of an animated empty state. It depicts a playful scene when a feature is not yet ready. Also consider incorporating animations into your empty state design to showcase a fun scene or tell your brand story.
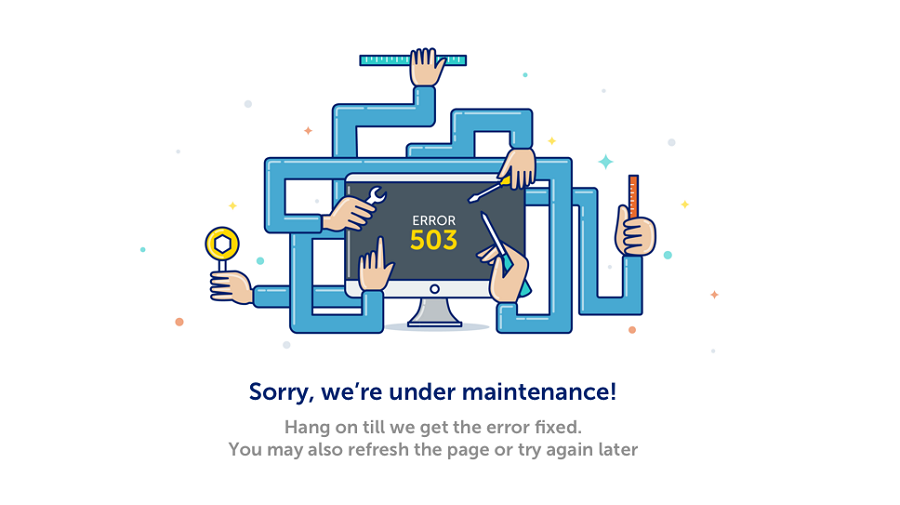
9.Maintenance Example

Maintenance Example, as the name suggests, is an empty state design intended for use when a page is undergoing maintenance. It serves as a useful example of how to effectively handle similar situations in your design cases.
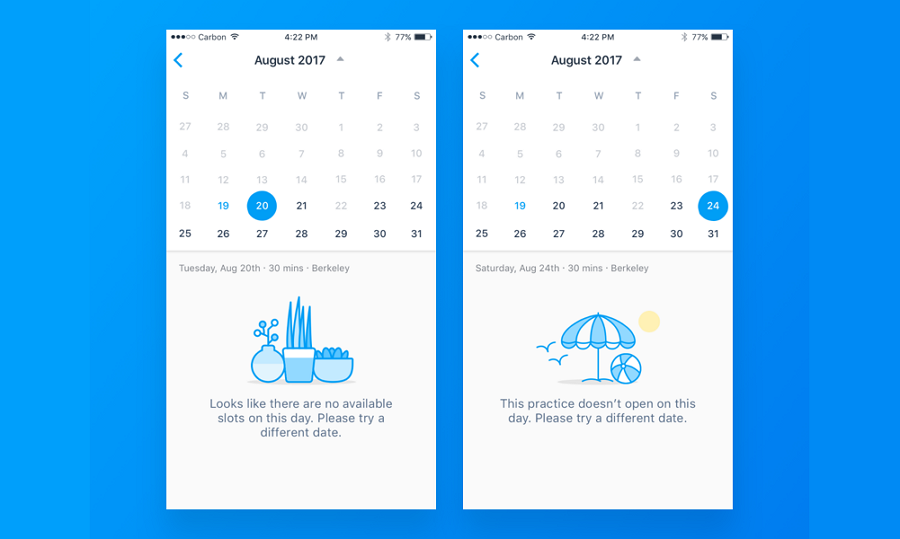
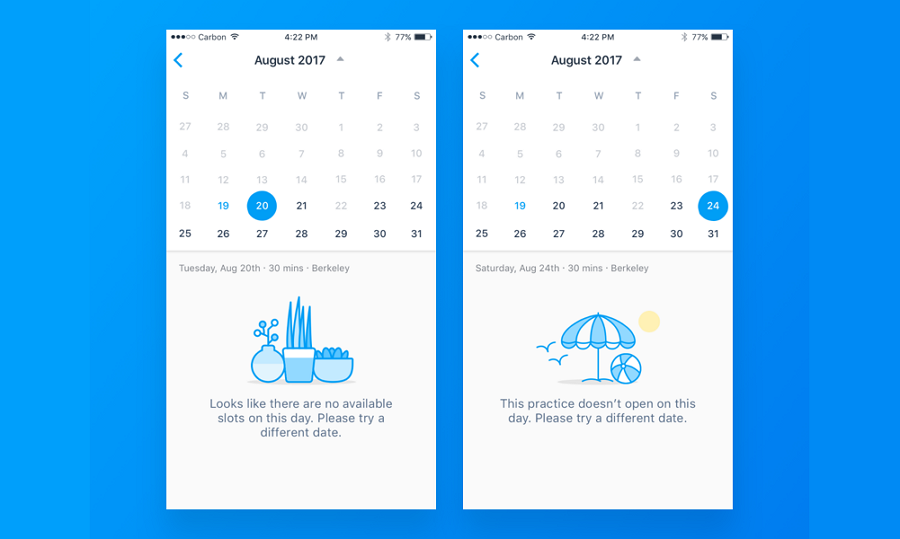
10.Pablo Empty State

An empty state example for a calendar-related mobile app features a clean interface and simple illustration.
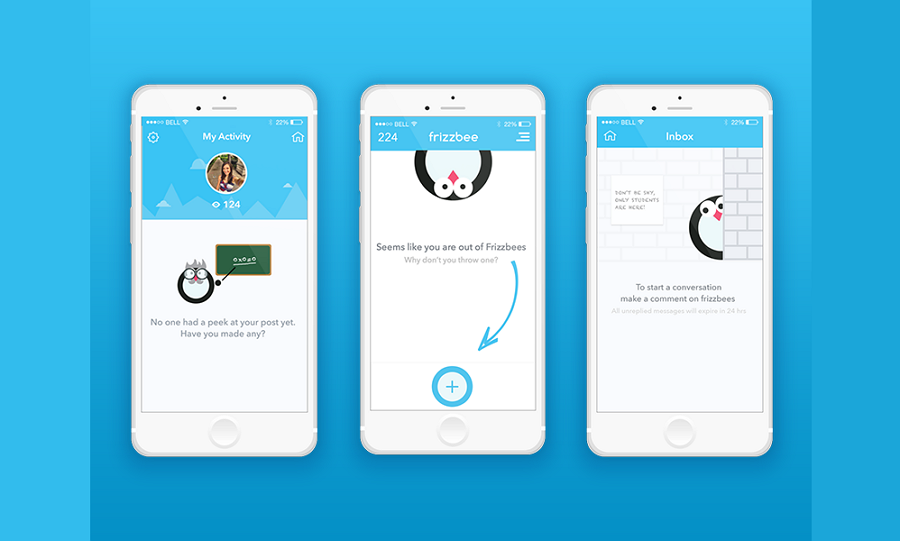
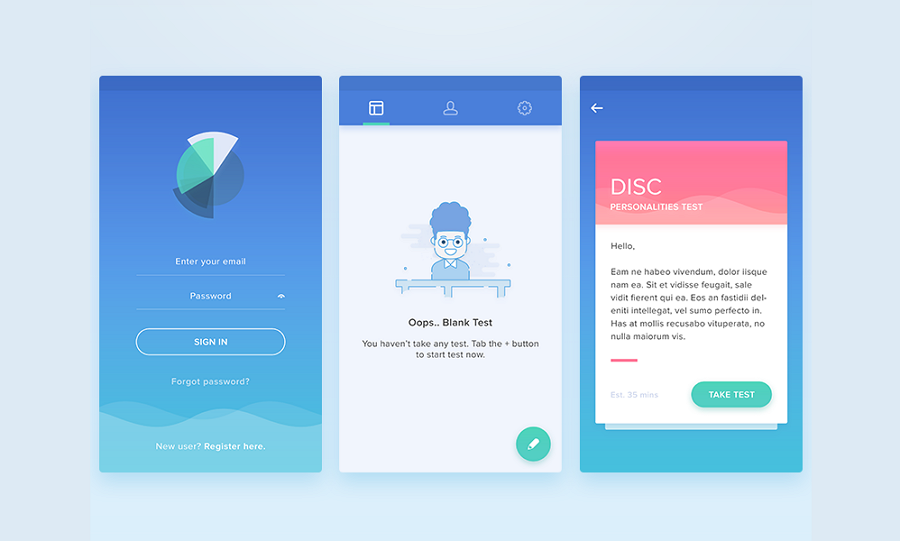
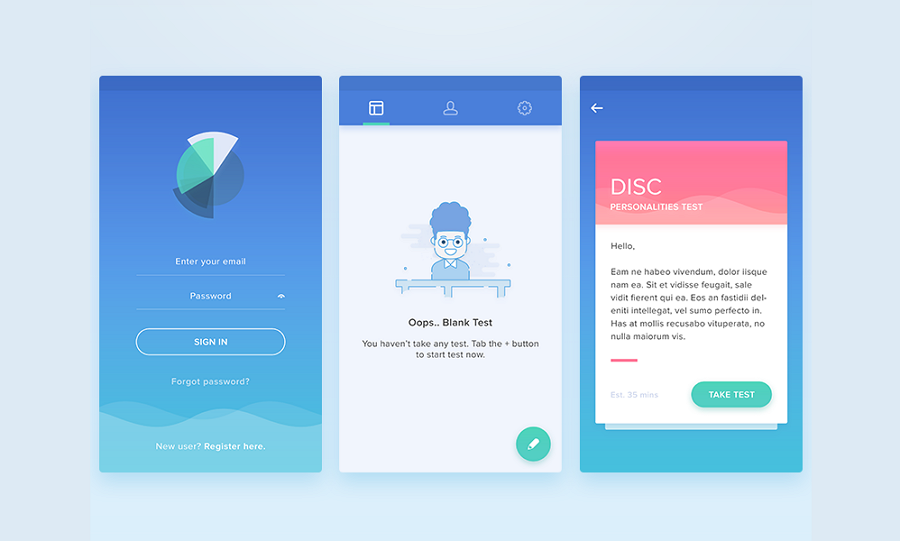
11.Personalities test app

This empty state is designed to enhance user onboarding by guiding users through the process of creating their first test and navigating subsequent steps seamlessly.
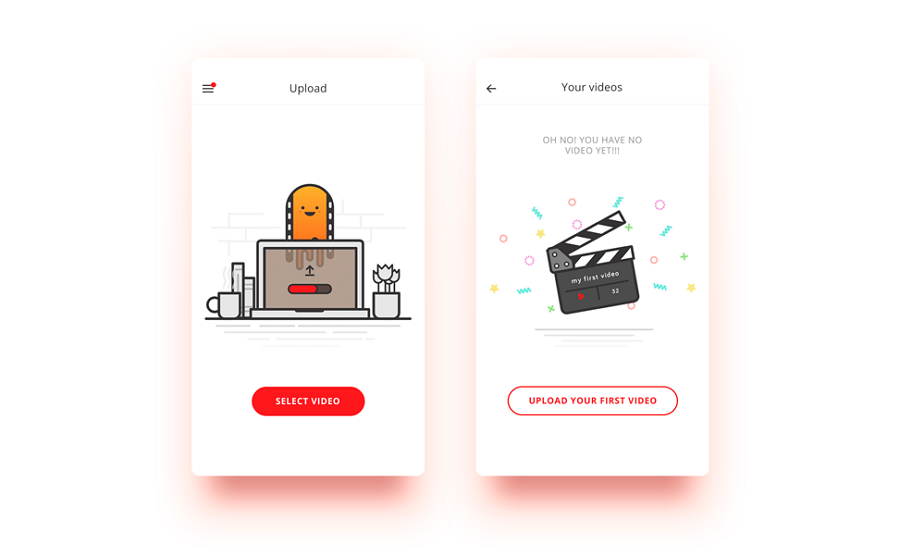
12.Saeed Empty state

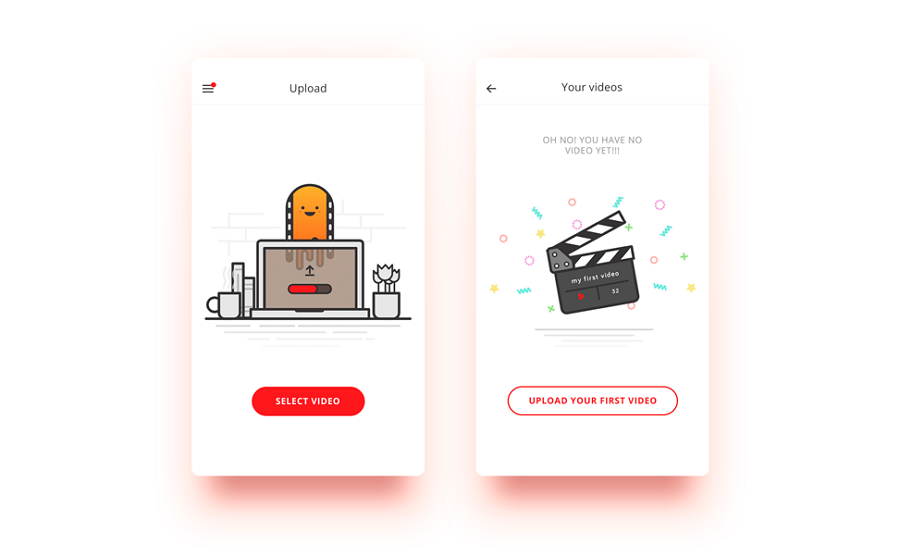
Another excellent empty state example aimed at guiding users onboard more easily and quickly. It serves as valuable inspiration, particularly if you're developing a video editing or generating mobile app.
13.Empty State words

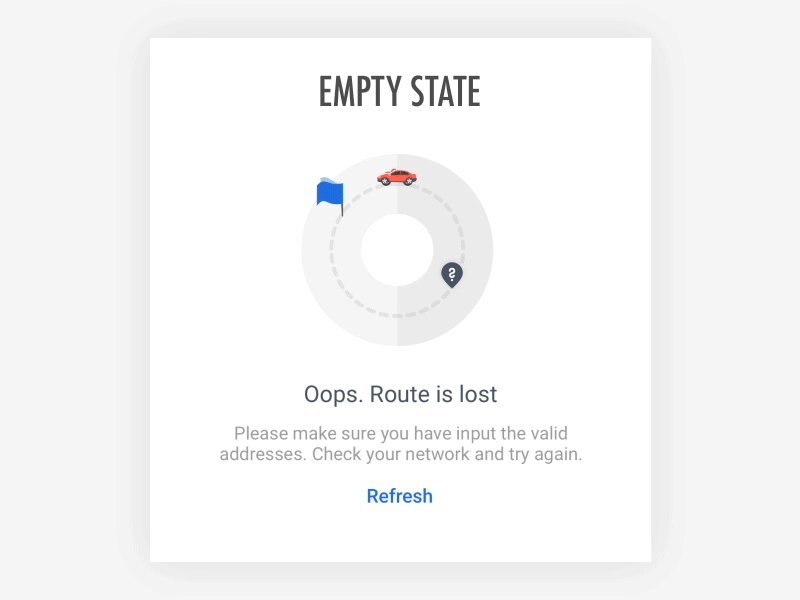
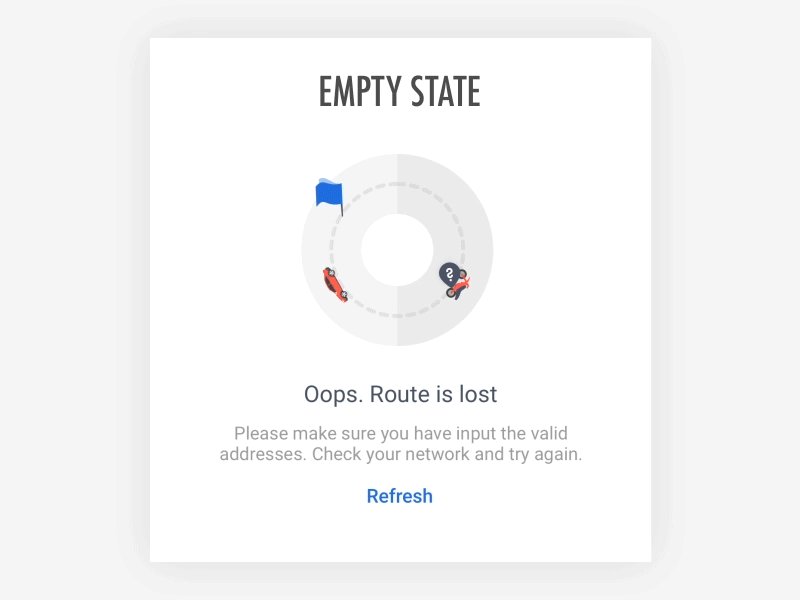
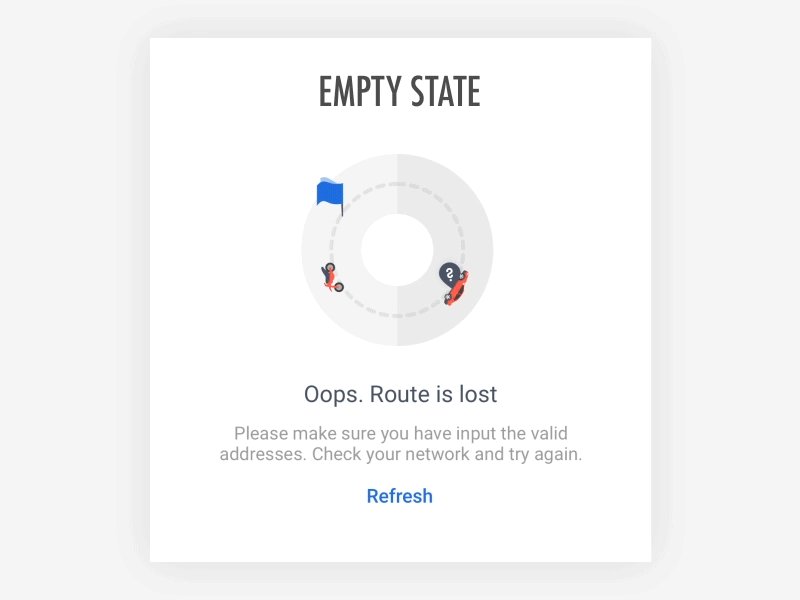
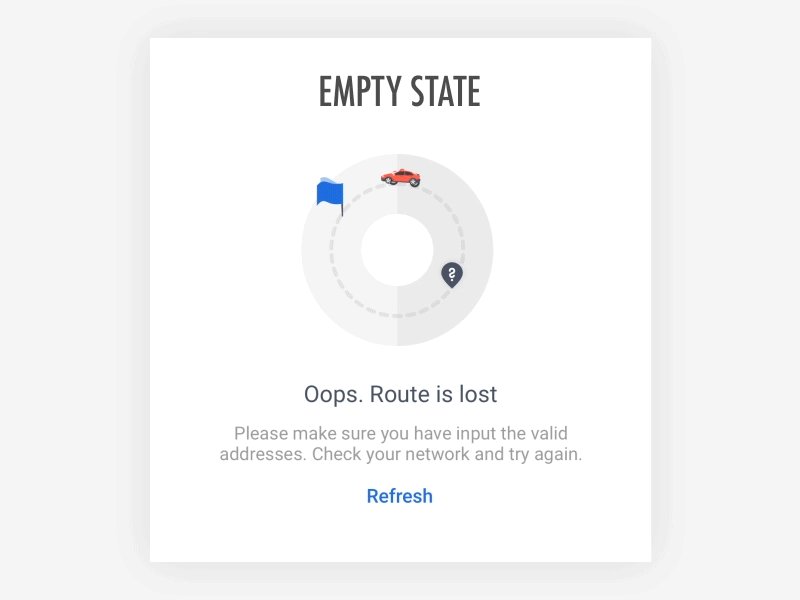
Another good example when route is lost. However, this empty state example focuses more on the text, and discuss about avoid using some user-unfriendly words, like "cannot", "unable", "falil" or "error". How do you think of this?
15.Sumit Empty state

Sumit Empty State also incorporates an animal character to deliver different prompts, making it more comforting for users to accept the content, even when errors occur.
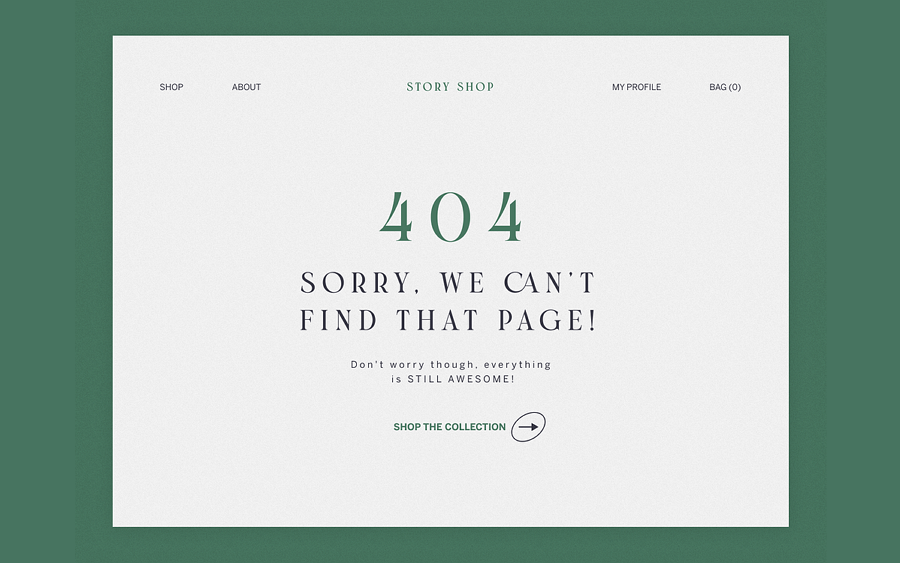
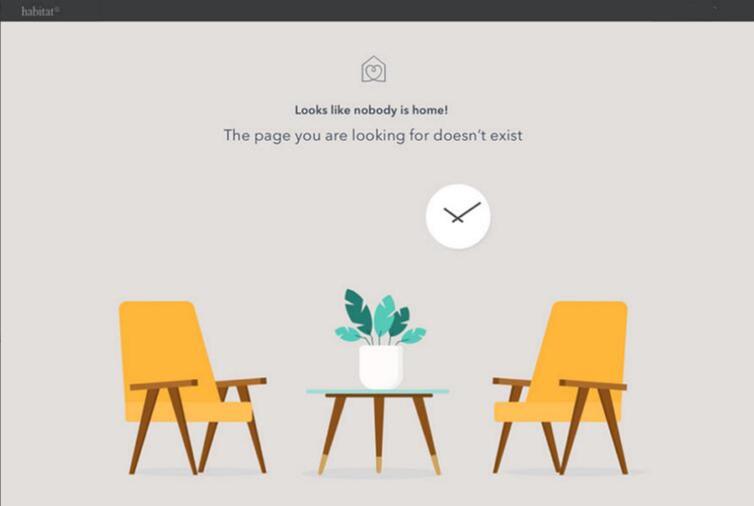
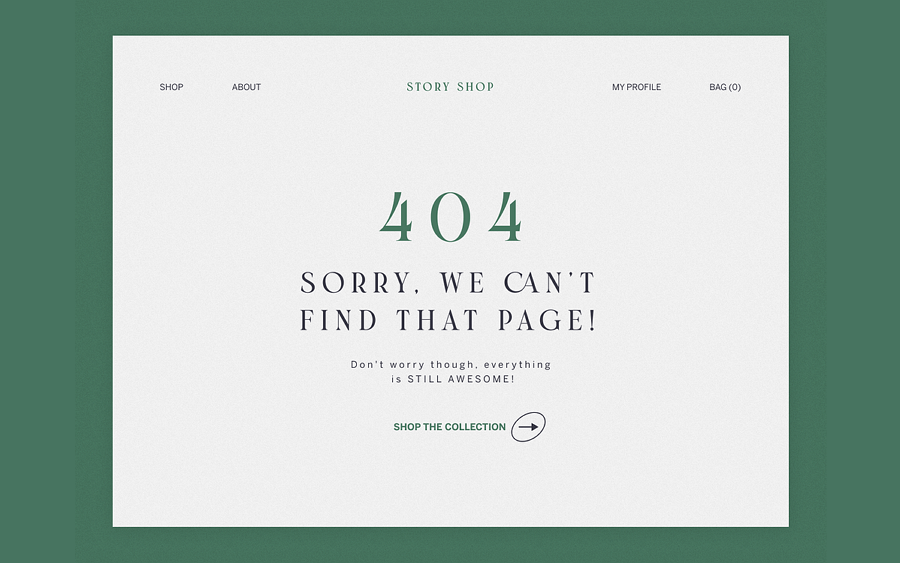
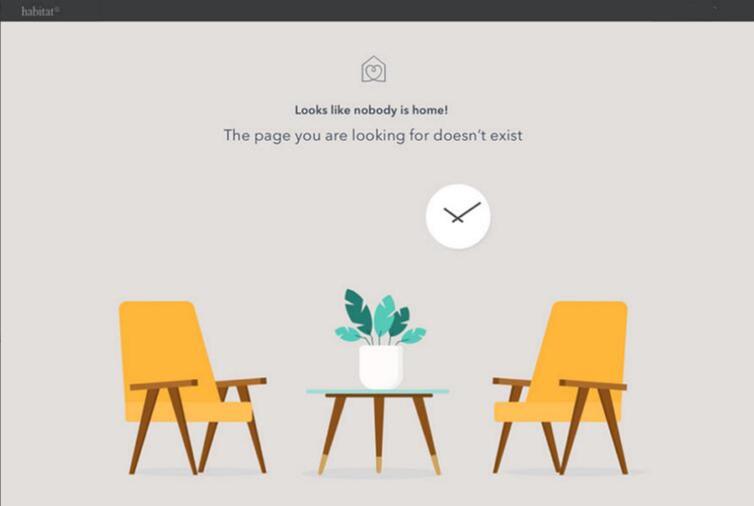
16.404 empty state page

A modern empty state presenting the 404 "page not found" error. It retains the top navigation bar, enabling users to freely navigate around even when a page cannot be found.
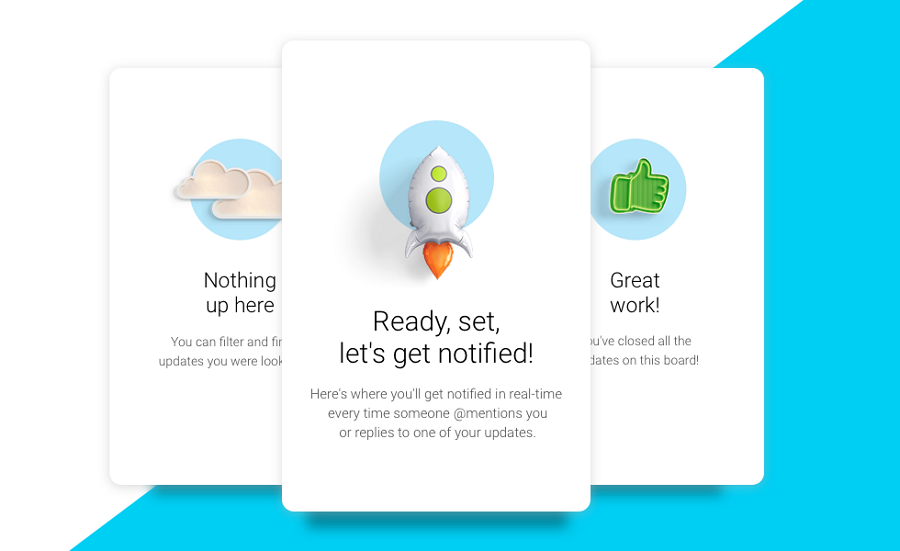
17.Empty state for onboarding

A full series of empty states designed to onboard first-time users seamlessly. Some designers opt to list out the key features of the mobile app to enhance the onboarding experience. You might want to consider incorporating this approach into your own design process.
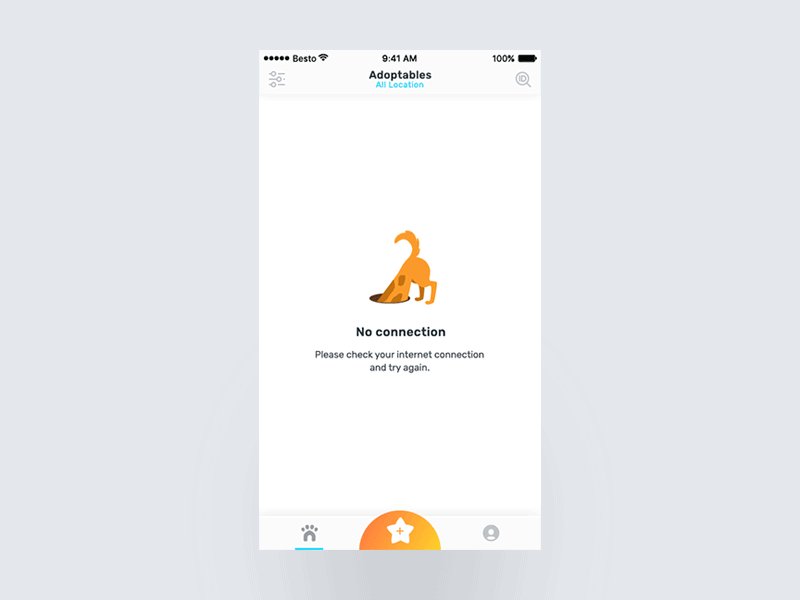
18.No Connection

This is a mobile design concept when there is no internet connection. The GIF image adds a playful touch to the page, creating a pleasantly interesting experience for users.
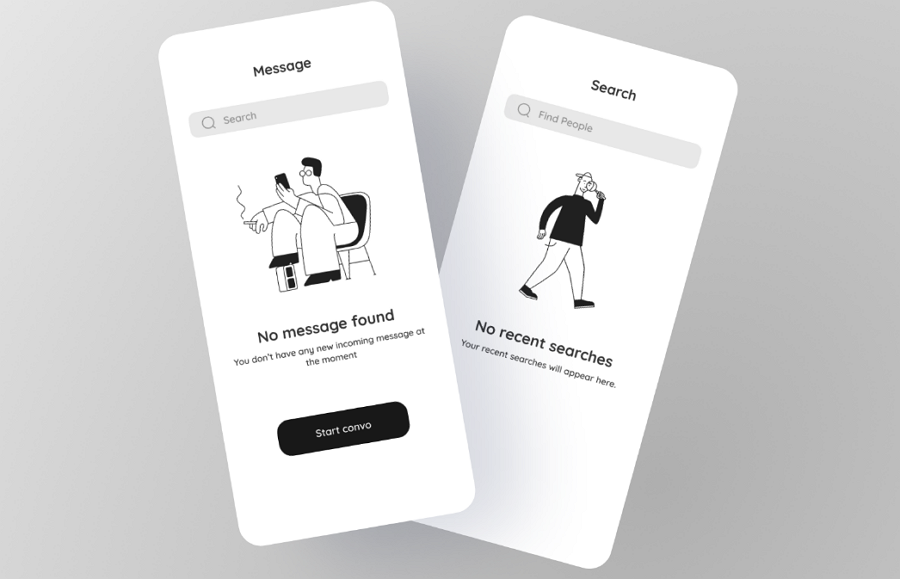
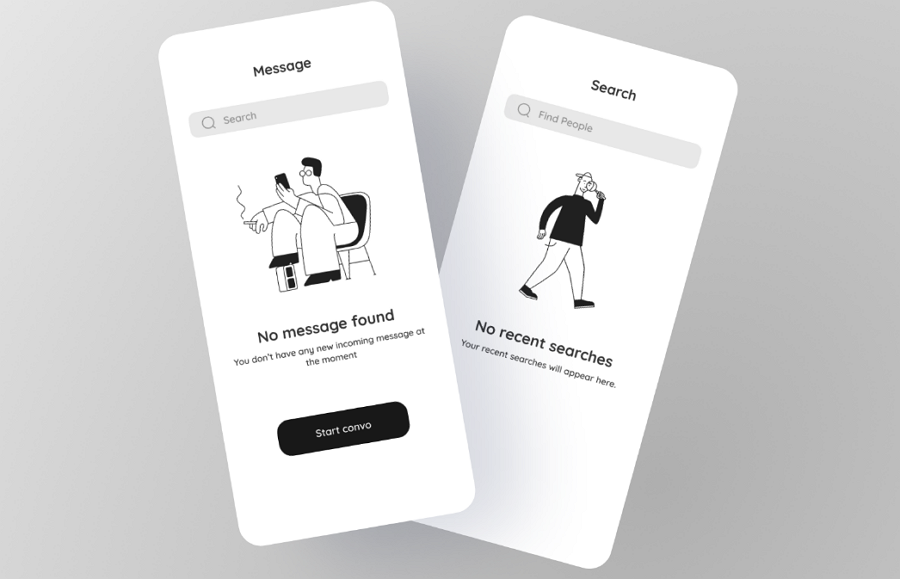
19.Empty State for Social Media App

This design concept showcases a "no search result" template state for social mobile apps. It's a fresh example to inspire you in creating your own search bar empty state.
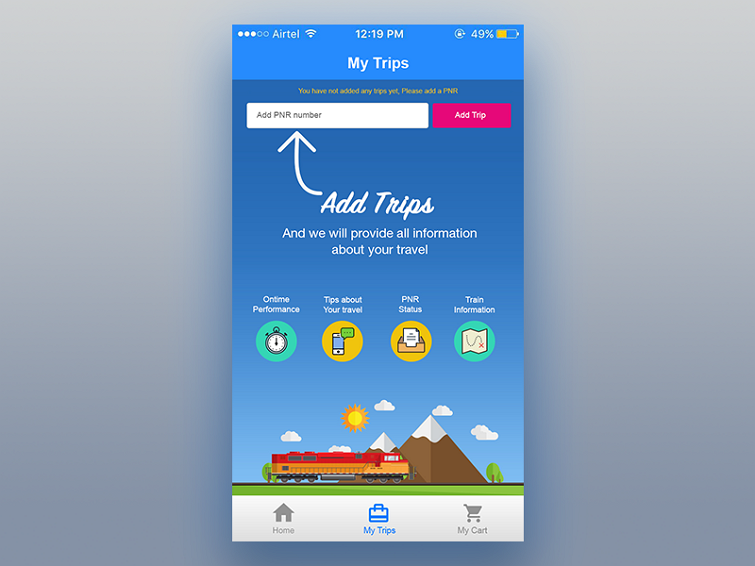
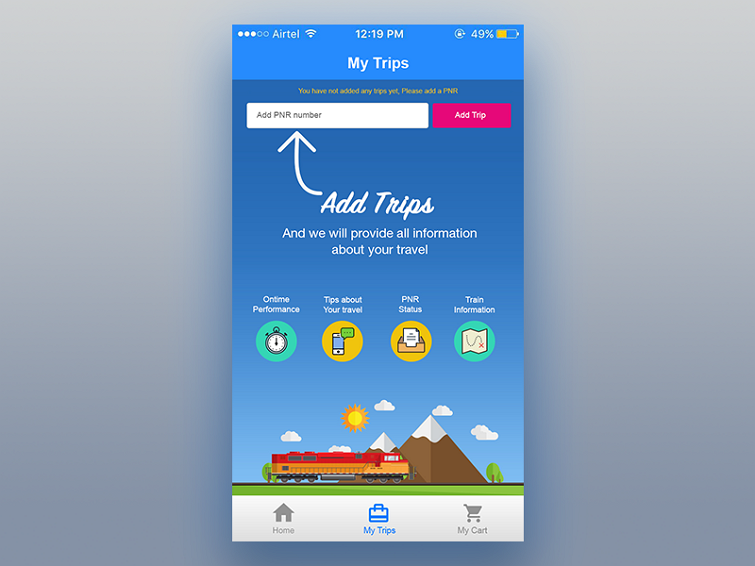
20.iOS empty state

iOS empty state concepts are employed when first-time users sign up and have not yet added any trips. Unlike other pages that merely provide directions, these pages offer rich content to facilitate trip creation and easy navigation, granting users full freedom to personalize their experience.
5 best free empty state resources to speed up your design process
21.Free empty state icon sets

This resource includes a set of 12 empty states for your mobile or web projects. It is was designed by Boris Kozelev and now available in Sketch format.
Free download
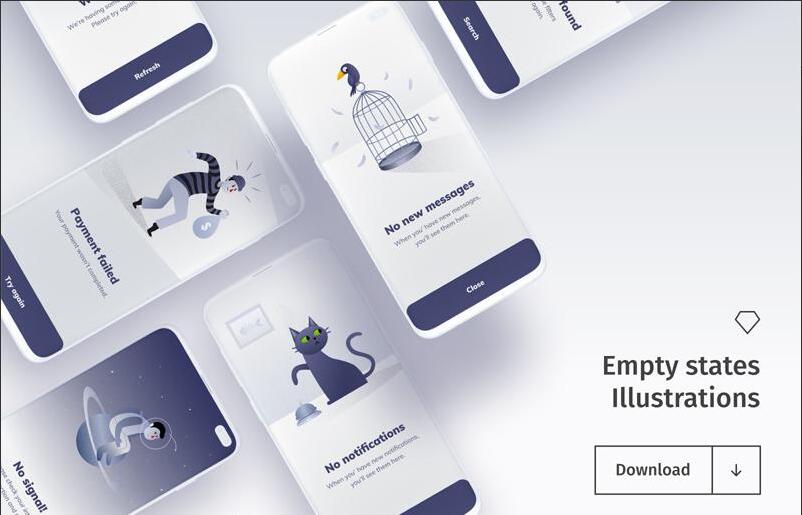
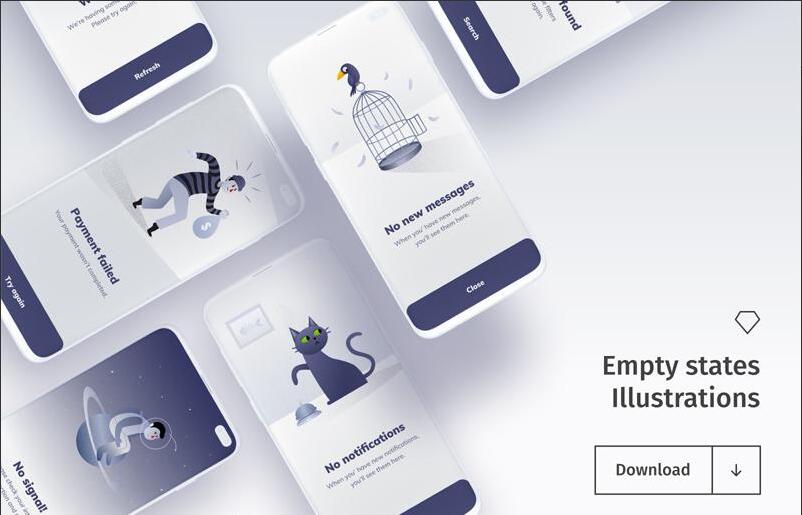
22.Free Empty State Illustration Collection

This collection gathers a set of empty states with illustrations and is perfect for your next mobile app. It is now only available in Sketch file format.
Free download
23.Free Empty State for 404 Error

A free empty resource shared by Loannis Nousis, and it provides a fully customizable template for creating a 404 error page directly.
Free download
24.Error & Empty State Freebie

This is a free error and empty state freebie offered by Teksmobile, which is well organized and fully editable to match your design needs. Available in PSD format, it's perfect for both personal and business use.
Free download
25.App Empty State Freebie

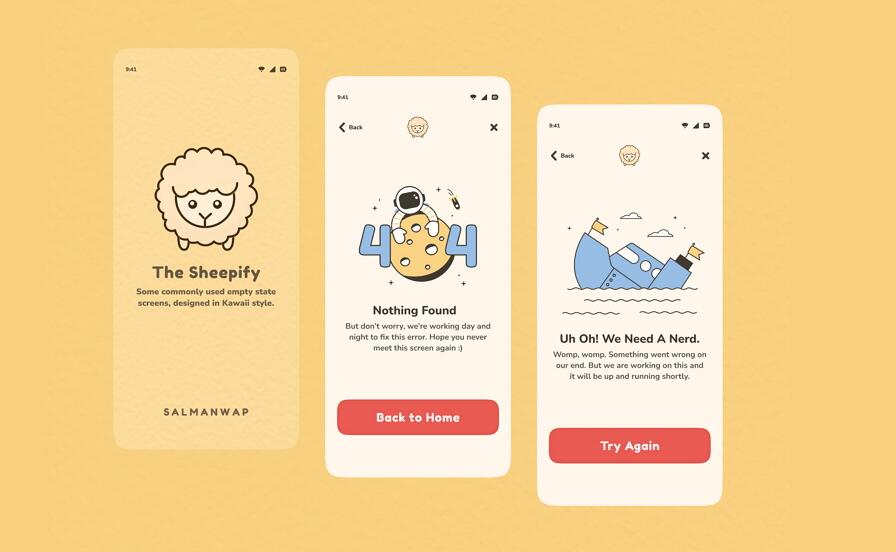
This freebie includes a set of commonly-used empty state templates that you can easily edit to create your own. Offered by Kishore, this template pack is now available exclusively in Sketch format.
Free download
FAQs
1.What is the difference between error and empty state?
An error state, as the name implies, is a page state specifically designed to present and explain errors, such as system errors, network errors, loading errors, and more.
An empty state appears when there is no data available to display. In some cases, an empty state may be triggered by an error that prevents data from being retrieved or loaded. Therefore, an empty state can include the error state, as it serves to communicate the absence of data due to an error condition.
2.Are empty states the most overlooked aspect of UX?
No. Empty states are not the most overlooked aspect of UX.
Actually, they may have been overlooked in the early days of computing and graphical user interface design due to limited technology development and a lack of awareness about UX.
However, as technologies advance, user-centric design become more important. Designers and design teams now understand the significance of empty states in providing a positive user experience. Empty states are now considered an essential component of UX design, helping to guide users, provide context, and improve overall usability.
3.What makes a good empty state?
A good empty state often including the following:
- Clear messaging: Clearly explain the context and direct users on what to do next.
- Eye-catching visuals: a striking image or illustration to grasp user's eyes.
- Enticing CTA buttons: an efficient button to encourage users to take the next step.
- Impressive branding: Add distinctive text and visuals to reinforce your brand image and leave a lasting impression on users.
4.How to design an empty state
Crafting an efficient empty state can involve the following steps:
Step 1. Identify the needs and define the purpose
Step 2. Choose the right empty state type
Step 3. Wireframe, prototype and design
Step 4. Add interactions and motions
Step 5. Share, test and iterate
You may also adjust these steps based on your specific case.
Conclusion
Empty states may not receive as much attention as other prominent web pages like home pages, pricing pages, or product pages. However, their importance should not be underestimated. In fact, the design of empty states plays a crucial role in engaging and retaining users during error or absence of data situations. Ignoring empty states can lead to a poor user experience and missed opportunities.
By following the best practices, examples, and basic principles explained earlier, you can gain useful insights to create better empty states for your next web or app design project.
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free








 Sign up with Google
Sign up with Google