Those who have used Mockplus know that the prototyping tool doesn’t support mouse hover directly now. But today, I found that it’s not so hard to realize a mouse hover event with Mockplus as long as I change my methods. For example, the mouse hover drop down menu, which can be easily made with the state interaction of Mockplus.
(In the last article I introduced that how to create an accordion menu with Mockplus quickly in 3 steps. If you are interested in it, just go through it and I believe that you will benefit a lot.)
Now let's go back to today's topic and see how to make a mousehover dropdown menu with Mockplus easily:
Step 1 - Make a menu with Rectangle.
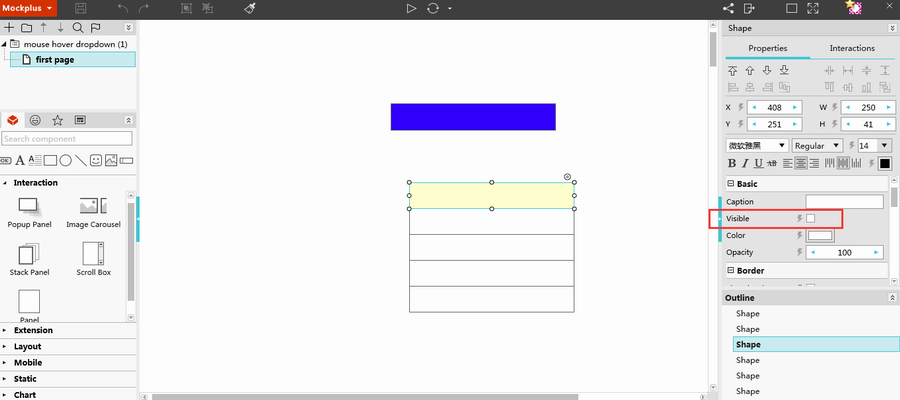
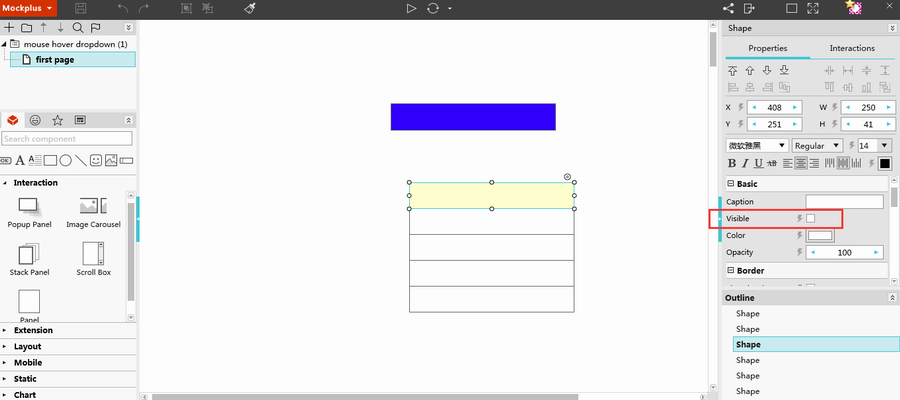
Launch Mockplus. Drag a rectangle component to the canvas and copy it for several times. Make one of them as the top of the menu,and the others, the content part (see the following image) .
Select the first rectangle in the content part and uncheck the “visible” property on the properties panel on the right. Then, group the five rectangles.

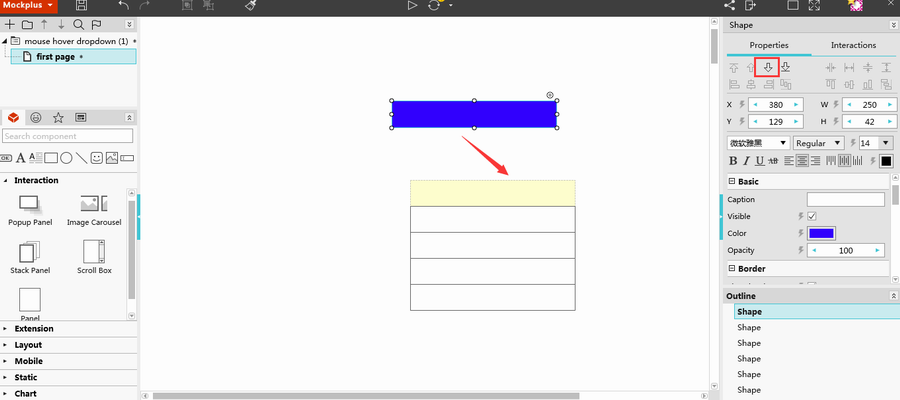
Step 2 – Move the rectangles
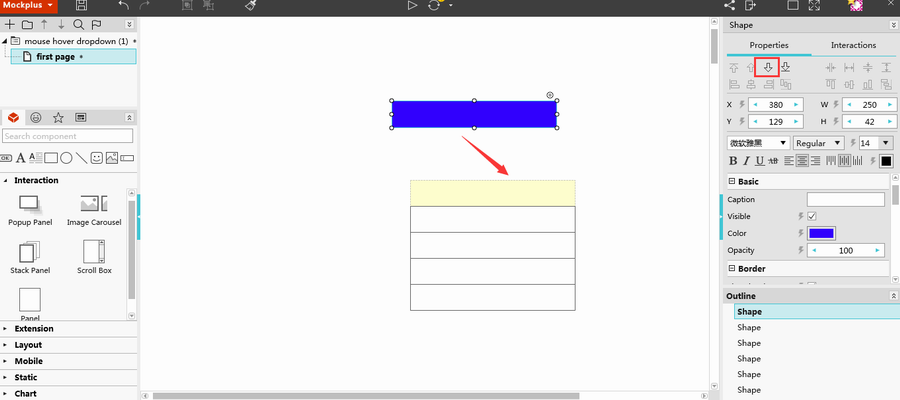
Put the blue rectangle to the place of the invisible one. On the properties panel, send the blue rectangle backward. Now you can still see it since the component covering it is invisible(1st step).

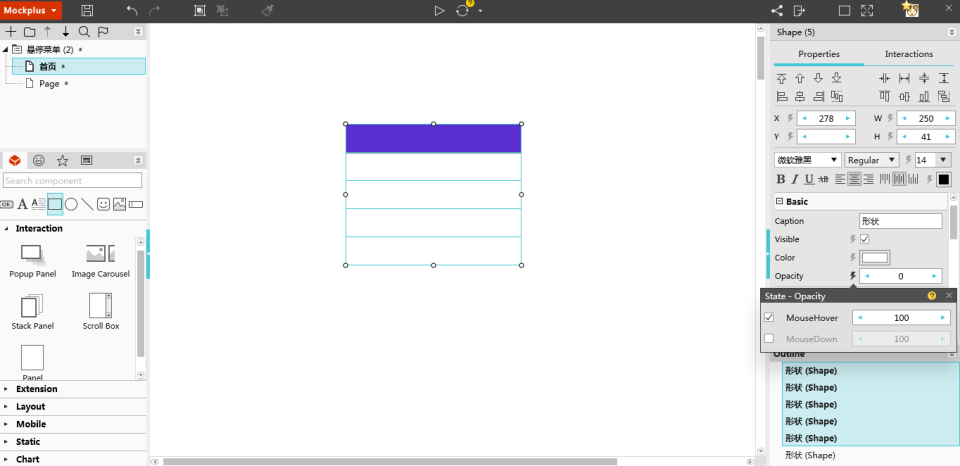
Step 3 – realize the mouse hover dropdown menu with state interactions.
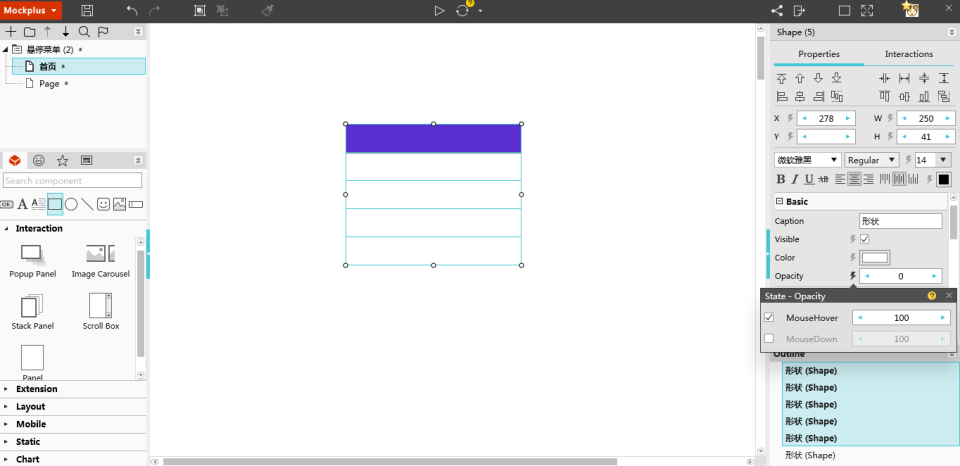
Select the group. Set the opacity value as 0 and click the lighting icon near it. Select “MouseHover” option and set the opacity value as 100.

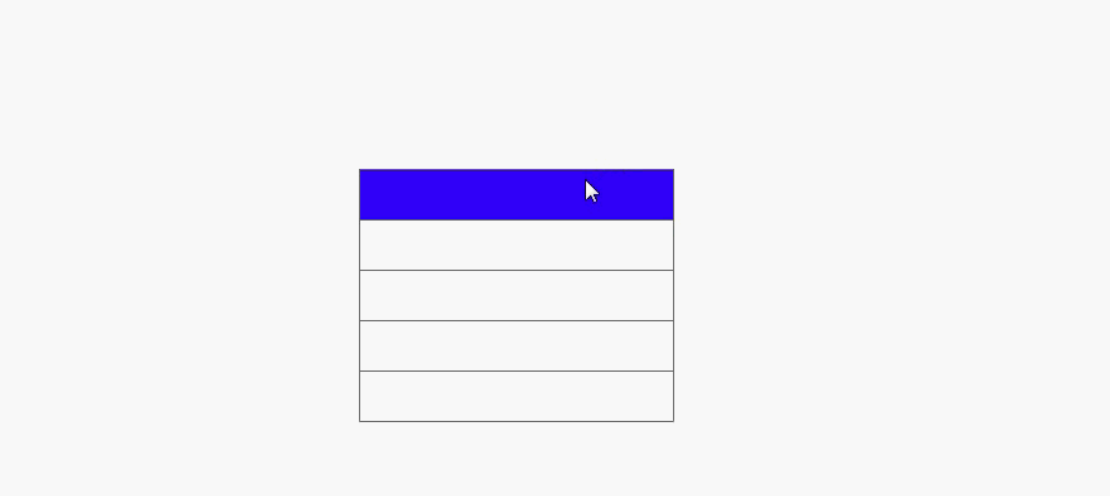
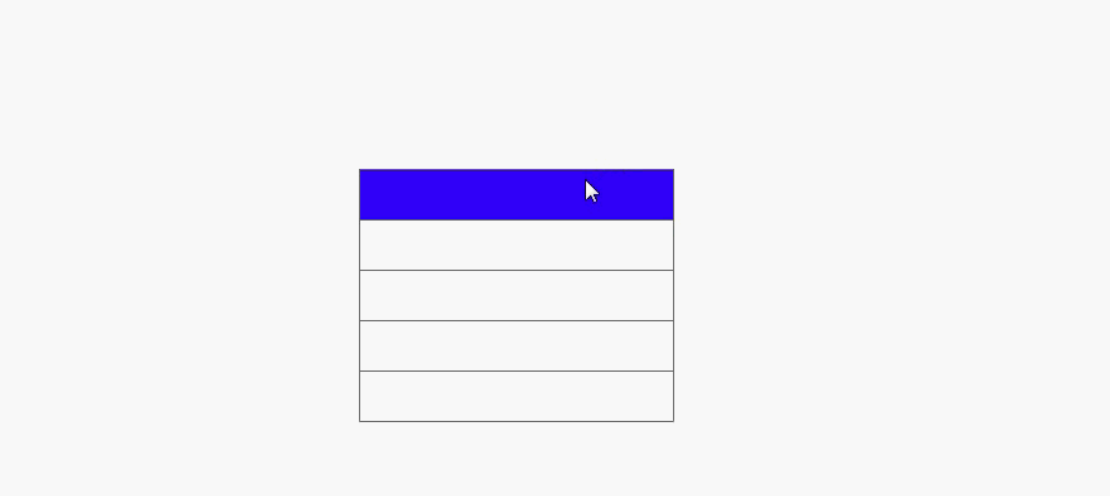
Now a simple mouse hover dropdown menu is created. Click the "Preview" button on the top of the interface to see the effect.

This is the magic power of prototyping:realize infinite effects with finite elements. It’s just like playing the piano.The keys are limited but the music is infinite. For those excellent designers,it’s not how many functions a prototyping tool has that matters most, since the more features a tool has, the more complicated the operations are.
As an easy-to-use prototyping tool, Mockplus enables designers to create products on a simple but not limited platform. Thus, whether you are new to design field, or you are a veteran designer/PM, Mockplus really worth a try.
A short introduction to Mockplus
Mockplus is a desktop-based tool for prototyping mobile, web and desktop apps easily and quickly. Create interactions by simple drag-and-drops and your teamwork will be time-efficient with the collaboration features.
This is the way to make a hover drop down menu with Mockplus. For more tutorials, go to doc.mockplus.com.
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free








 Sign up with Google
Sign up with Google