Products



Features
Prototyping
Wireframing
UX design
Why Mockplus RP
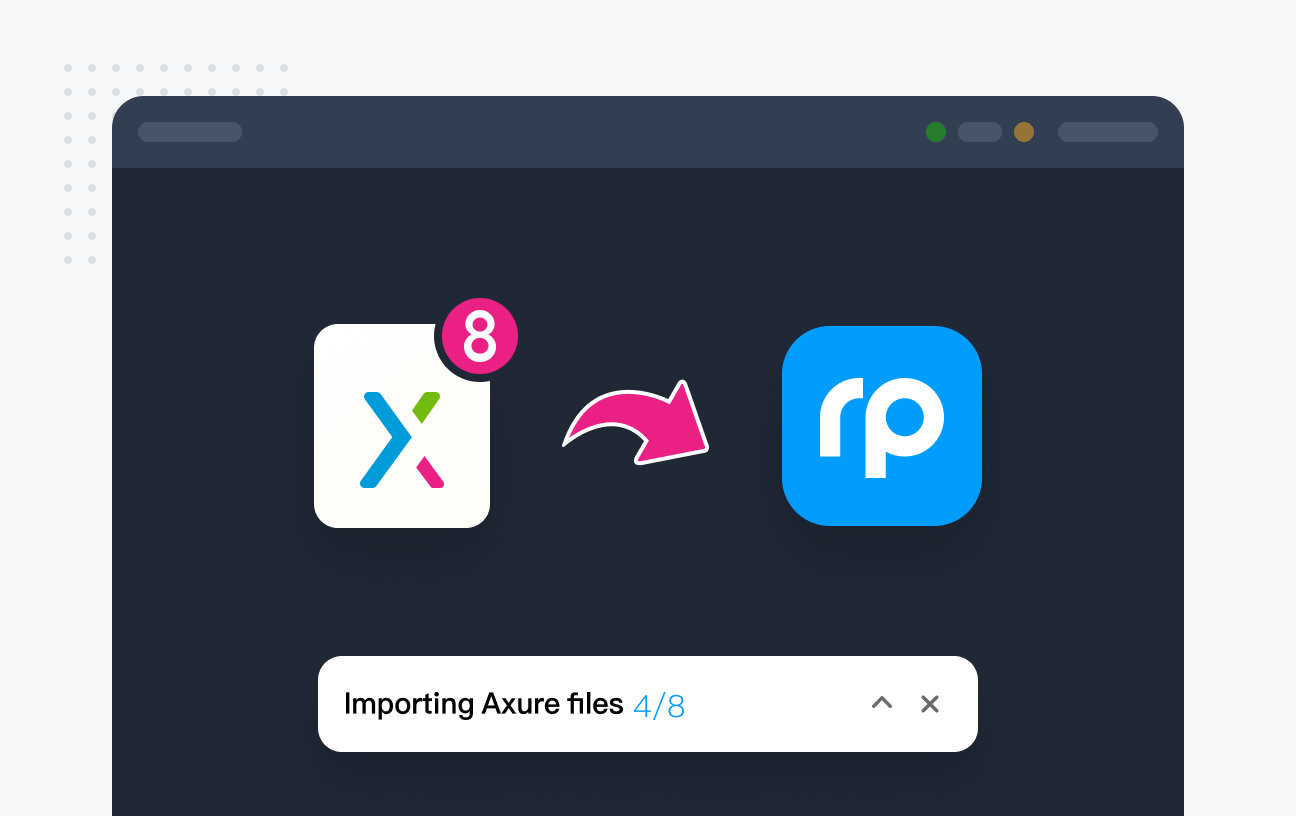
Compare Axure
Learn
What is Mockplus RP?
Need an offline prototyping software?
Mockplus Classic
A rapid desktop prototyping tool

Features
Design
Collboration & handoff
Import from Sketch/Figma
Why Mockplus DT
Compare Figma
Compare Sketch
Compare Adobe XD
Learn
What is Mockplus DT?
Mockplus DT vs Mockplus RP
Resources




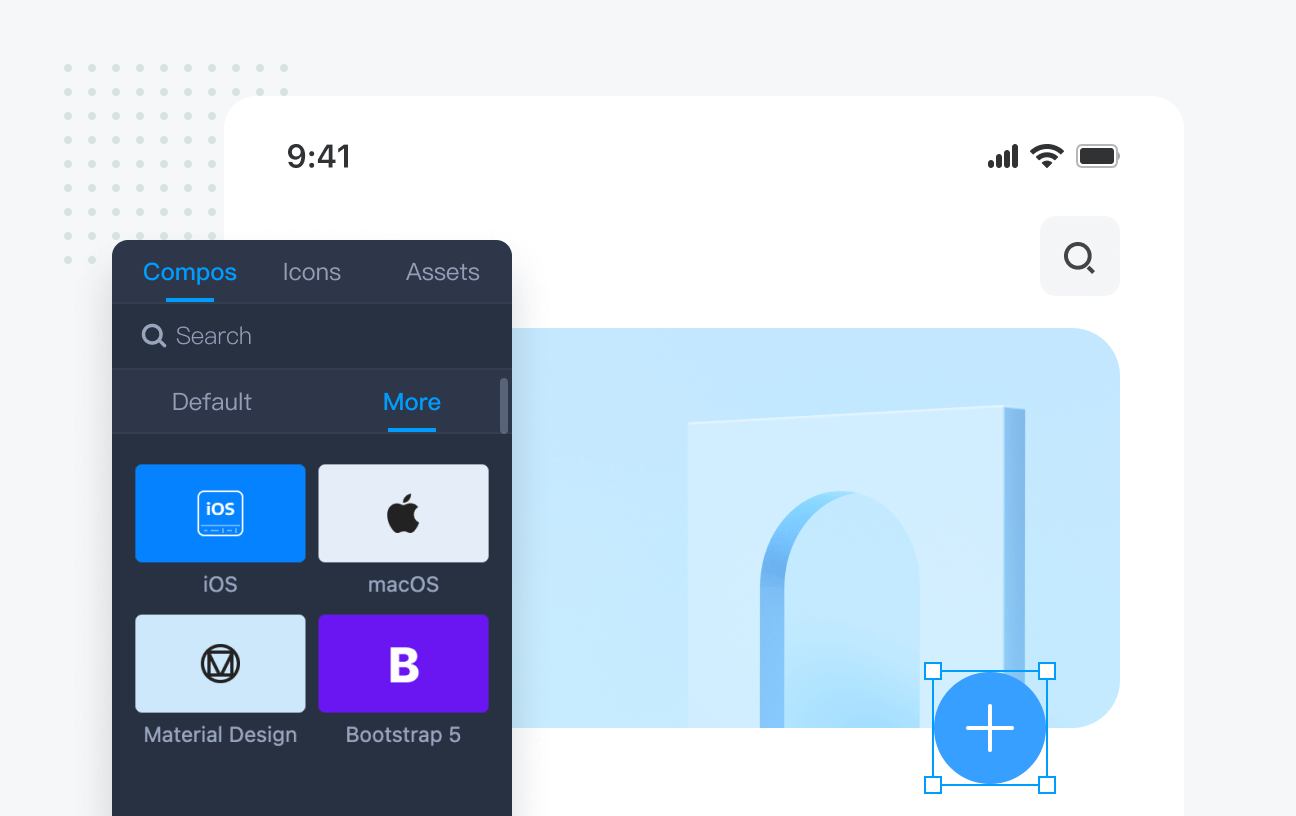
 Components
Components

 Interactions
Interactions

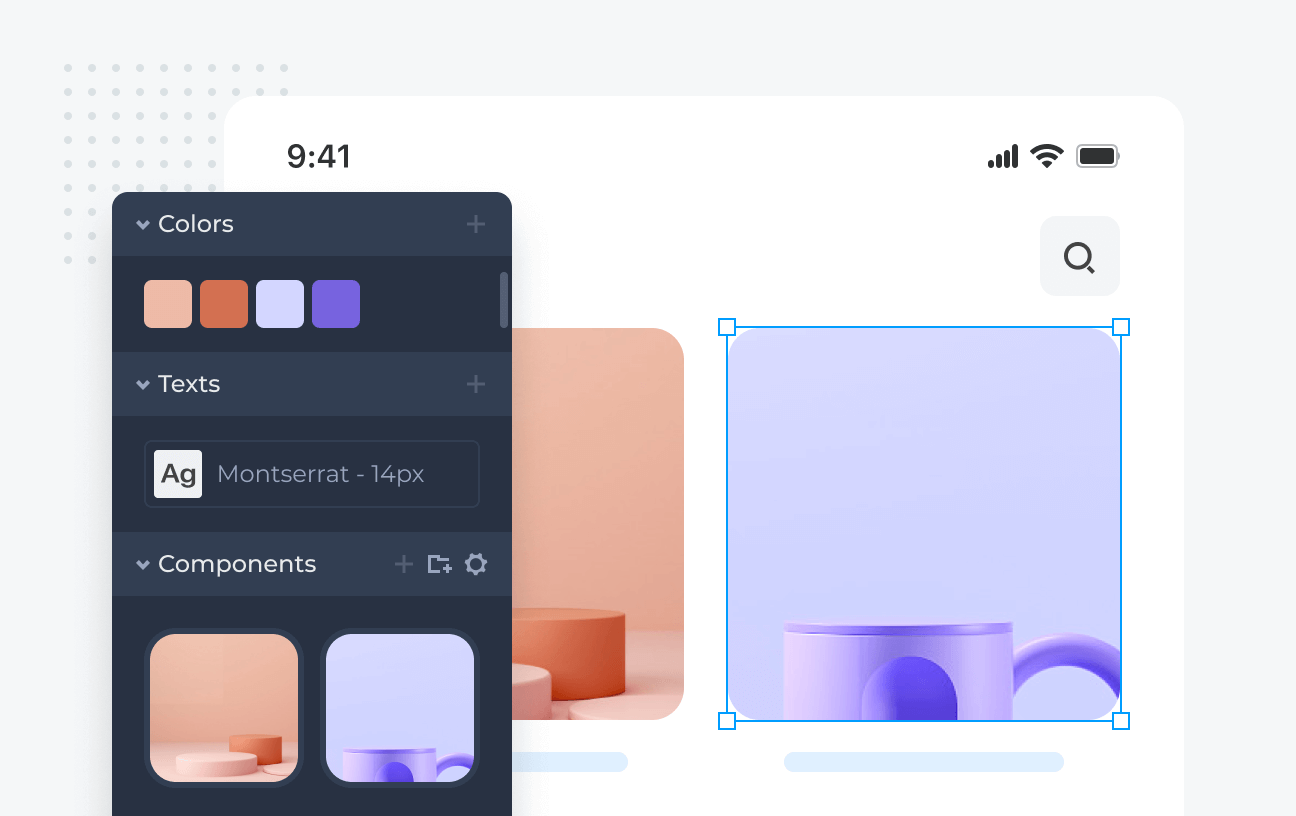
 Assets
Assets

 User flows
User flows

 Integration
Integration






 Axure
Axure Adobe XD
Adobe XD