Nowadays, many website design styles become very trendy and help boost the creativity of hundreds or even thousands of web designers around the world each day, such as the illustraion style, retro style, flat style, minimalistic style, brutalism style.
Retro and vintage design style, as one of these main website design trends in 2020, has gained its popularity day by day for its unusual, mysterious, nostalgic visual appeal.
Are you looking for retro website design ideas to improve your next project?
If you are you looking for retro website design ideas to improve your next project, look no further! Mockplus has picked 32 of the best and most eye-catching retro and vintage style websites and templates to inspire you.
Why are retro-style websites so popular?
By “retro” and “vintage” we mean websites that are using older style images, fonts, colors, layouts, and typographies. Some also incorporate other elements such as the vintage televisions, radio devices, neon, old posters, and so on. This style has become very popular for its ability to conjure up a range of different feelings and ways to appeal to site visitors.
Most web designers are able to use these elements to catch the user's eye quickly and use the opportunity to present products, advertisements, and other page content in an immersive way that encourages users to click CTA buttons, converting visits into sales.
For website users, retro styles conjure up memories of the past in a way that can help create a stable emotional relationship with the site—another route to better conversion rates!
In short, the retro style has become one of the most widely-used approaches with which designers try to create distinctive websites.
How to build a retro website?
Designing and building from scratch a website with a real retro feel is not easy. So, first, follow our three 3 essential tips to simplify the entire process:
1). Search for the existing nostalgic web to get inspiration
"Do what other retro websites are doing" is the first tip that you should follow. When you’re still searching for your initial ideas, existing websites can teach you a lot, such as how to embed vintage images; how to use old-style colors, fonts, and borders; how to use classic background textures, icons, and badges; and so on. They can also tell you which type of vintage elements are more on-trend these days.
So, before starting to design your own retro website, search the internet for some existing creative and nostalgic web sites. You are bound to find plenty of inspiration.
2). Download and use vintage web design templates
If you and your team don't have the time to design everything from scratch, spend a little time choosing a vintage web design template. There are many great template websites out there for you to try, such as Template.net, Themeforest.net, Colorlib, and Awwwards.
3). Never forget web prototyping and testing
The process of making any website is often broken down into several stages, including brainstorming, prototyping, collaborating, developer hand-off, and development. Different stages require different tools to ensure the entire process works well.
The prototyping stage is an essential step in any website design. It helps designers visualize their ideas and make them a reality so that they can test all details fully before moving on to the development phase. You need a good web prototyping tool to do the job justice, one that will enable you to prototype, test, and iterate your design ideas before getting stuck into development.
To save you time and effort, Mockplus has selected 32 of the best retro and vintage style websites and templates. The creativity on display in these cannot fail to inspire you. And, as a bonus, most of the templates are downloadable.
Best retro & vintage style website examples
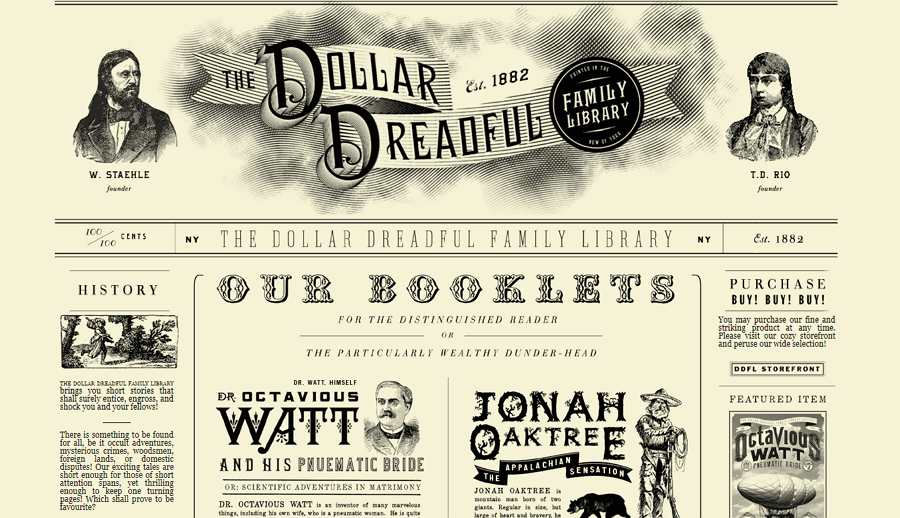
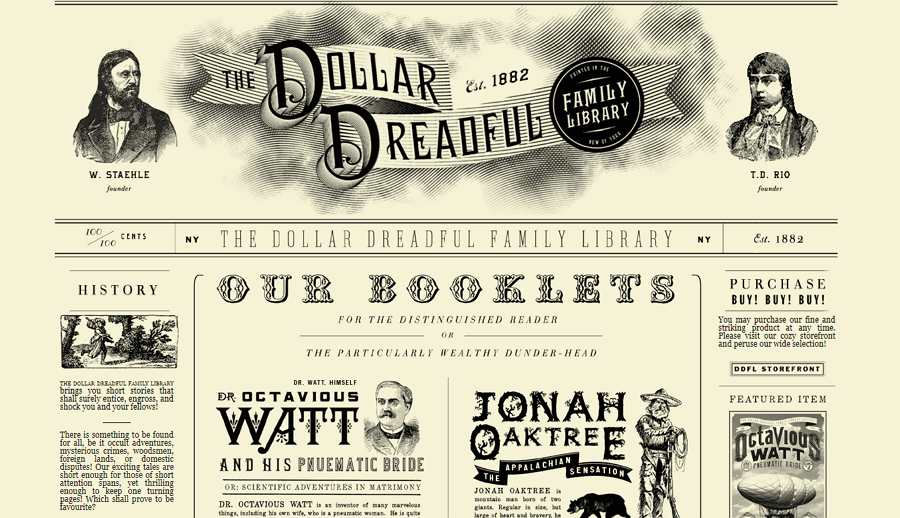
1. The Dollar Dreadful

The Dollar Dreadful Family Library is a newspaper-like website that collects exciting, thrilling, and ghostly short stories with exquisite vintage illustrations, fonts, typography and layouts. It is a great example of how to create websites with a unique newspaper style.
2. Momand Popcorn

A retro or vintage style website does not need old-style elements on every page. In fact, in recent years, a new retro design trend—Modern Retro Website Design Style—has become popular. It encourages designers to use retro images, fonts, illustrations, and other elements to decorate their otherwise modern websites. A modern website with vintage elements might sound contradictory, even ridiculous. But take a look, the effect can be interesting, giving sites a fresh and attractive feel.
Momand Popcorn is one such distinctive modern retro-style website selling over 50 flavors of delicious popcorns. The old-style illustrations, badges, and icons create a very interesting and immersive user experience.
3. Cotton Seed Oil Tour

Cotton Seed Oil Tour is the official website of Cottonseed Oil, a brand of zero trans-fat vegetable cooking oil from America. Its old-fashioned woolen background textures, news cards, cars, photos, and badges highlight the vintage theme in a fresh and creative way.
4. Magneti Marelli 100 years

Magneti Marelli 100 years website provides visitors with 12 chapters, telling the story of Magneti Marelli; there are reading and audio modes. It carefully combines retro images, animations, and vocal narration to create a completely immersive user experience. This is another excellent example of how to create a modern retro style website.
5. Thunder Fuel

Thunder Fuel is an interesting game-like website from a design studio that focuses on creating wonderful games, animations, and websites using Adobe Flash and other technologies. The retro colors, buttons, texts, fonts, drawings, and even natural scratches help create a very old and eye-catching atmosphere. The game-like user experience also makes it stand out from the crowd.
6. The New York Moon

The New York Moon is an internet-based radio station that uses old fonts and images of old radio devices. The retro elements help create a sense of the past and really grab the user's attention.
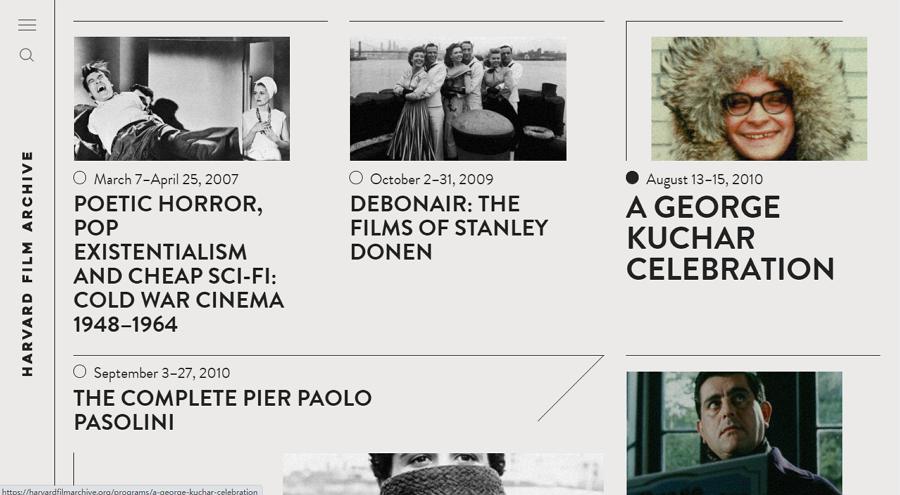
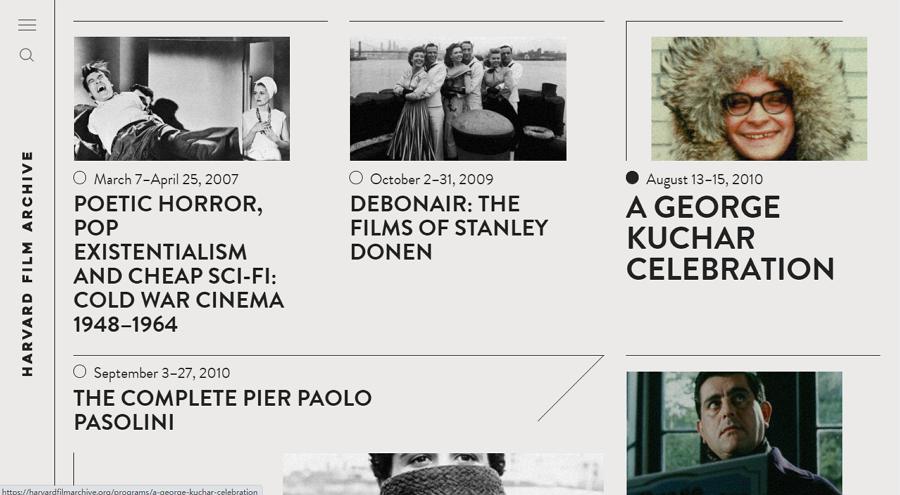
7. Harvard Film Archive

The use of black-and-white themes and images is one of the easiest ways to create a nostalgic feel for your website. The Harvard Film Archive, a redesign example of the Harvard Film Archive website, makes great use of a black-and-white color scheme.
A large number of black-and-white images of old films re-creates the atmosphere of a by-gone era of cinema, enabling the user to immerse themselves in the stories of the past.
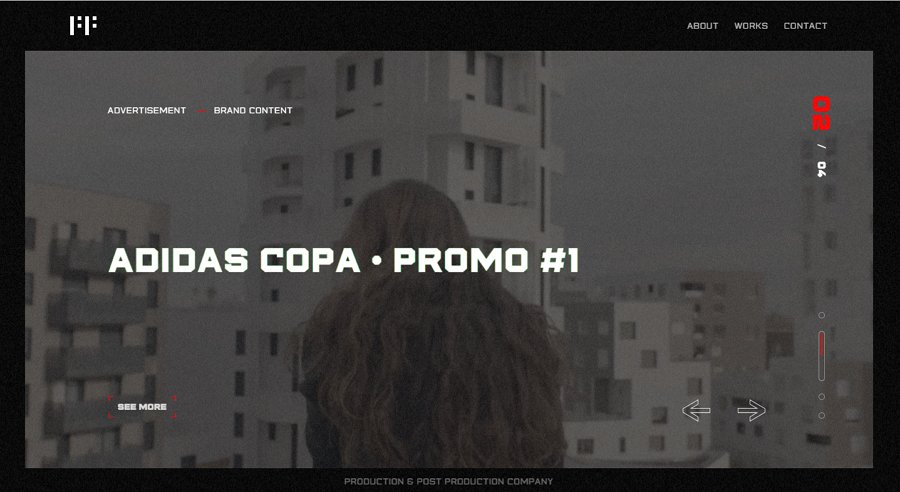
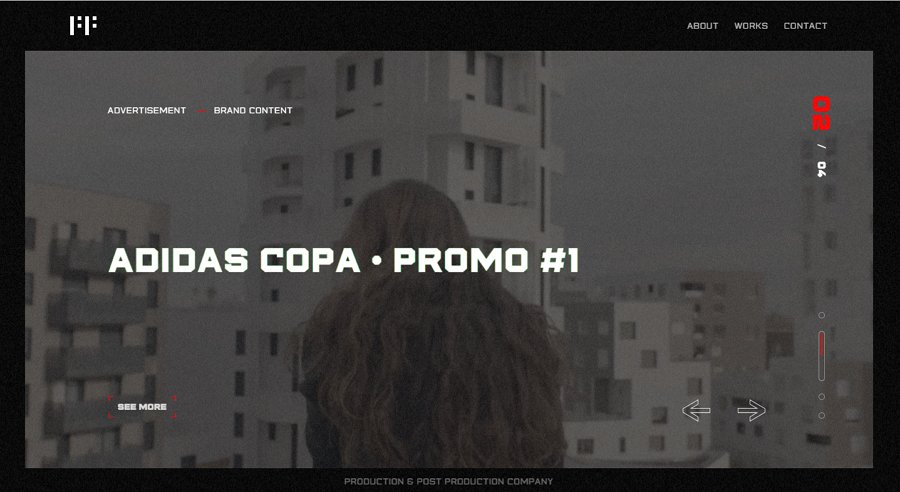
8. First Frame

First Frame is another retro-style website that uses a black-and-white theme. Unlike the Harvard Film Archive that has many black-and-white images creating its wonderful retro film atmosphere, this site uses black-and-white videos to engage its users. The wonderful video transitions, animations, and full-screen designs create an astounding experience.
9. Sprocket House

Sprocket House is a design studio that provides graphic design, advertising, and website development services. Its portfolio website has a unique post-board-like banner. The broken dirty postcards, fading texts, and yellow images create a genuine atmosphere of olden times.
10. Timeless Business

Timeless Business example is a site designed for a rental service offering retro-buses. It showcases a series of retro buses on its landing page to give users that retro feel.
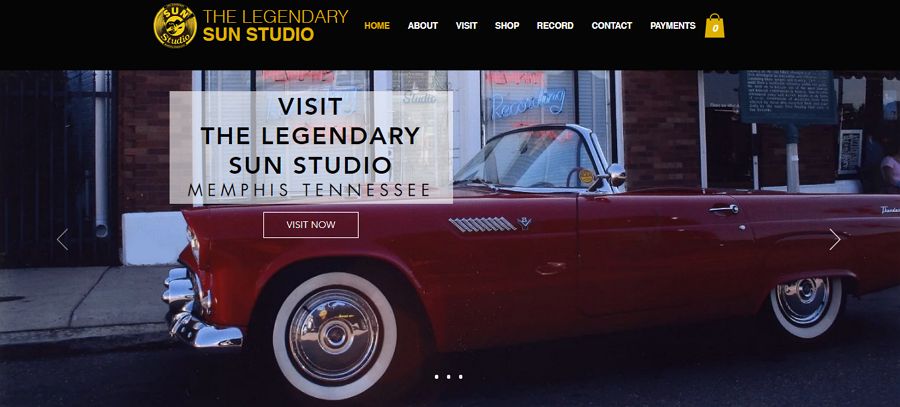
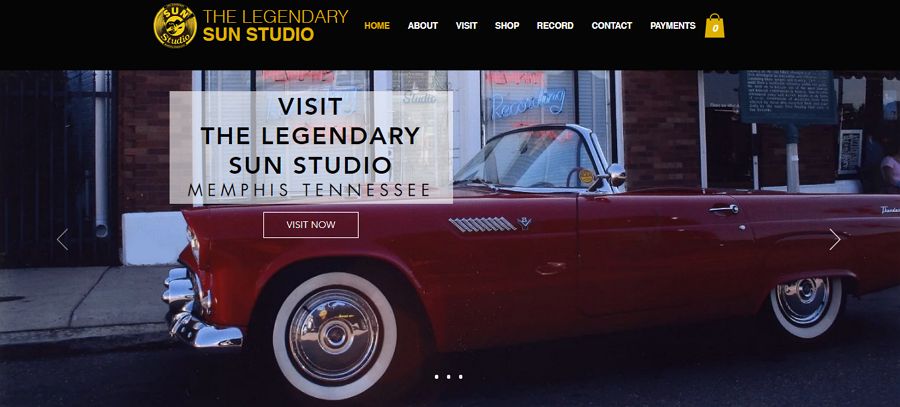
11. The Legendary Sun Studio

The Legendary Sun Studio is the official website of Sun Studio, the Birthplace of Rock 'N' Roll and home to the "Million Dollar Quartet". Its goal is to "spread the story of Memphis' history and culture through the music that put Memphis on the map". The retro design style, with old-style hero images, color schemes, and logos is the perfect fit for the site's theme and goals.
12. Kul Ticka

Kul Ticka is another wonderful website with a typical postcard style. As well as the yellow images and postcards, there are old phones, books, and beautiful women from the 70s and 80s to impress the user.
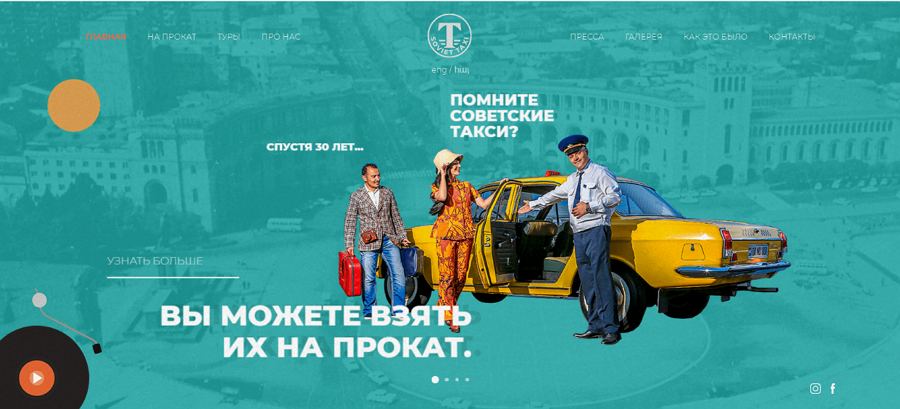
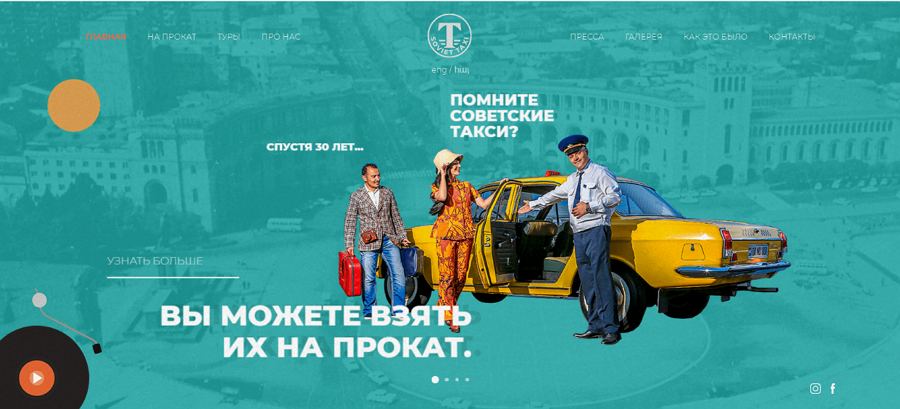
13. The Soviet Taxi

The Soviet Taxi is a website that rents retro automobiles and other retro items from the old USSR. The page is filled with images and elements of retro automobiles and other objects reminiscent of the era.
The immersive interactions, transitions, and hover effects along with rich micro animations help bring the retro design style to life and create an interesting yet immersive user experience.
14. Cockta

Cockta is one of the most popular non-alcoholic soda drinks in Slovenia. Its official website is another great example of a modern site with a retro design style. The bright color scheme gives an eye-catching and lively impression, perfectly tailored to its youthful target audience.
However, the old-style headlines, background images, and buttons don’t just create a retro visual appeal, they make the site seem somehow more trustworthy.
15. Collette Dinnigan

Collette Dinnigan is an iconic Australian fashion designer and this is her portfolio website. Apart from the distinctive hand-written style, the light strokes, color schemes, and old-fashioned but elegant fonts make it another good example of how to make the most of a retro design style.
The interactive landing page is also worth checking if you are looking for inspiration for how to build a distinctive landing page.
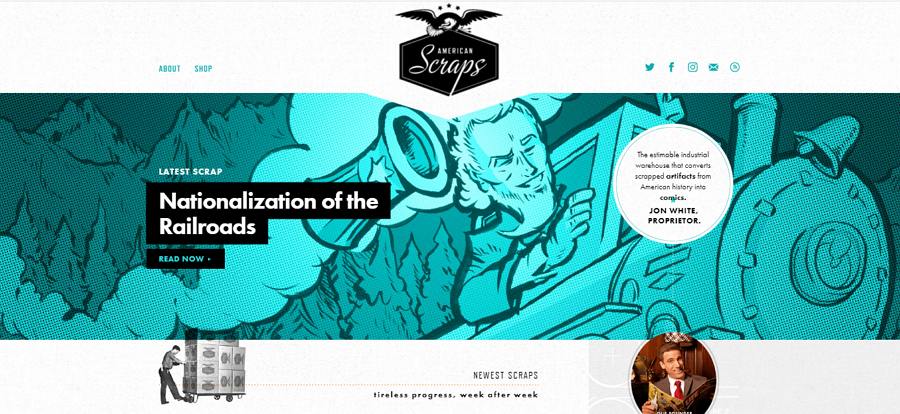
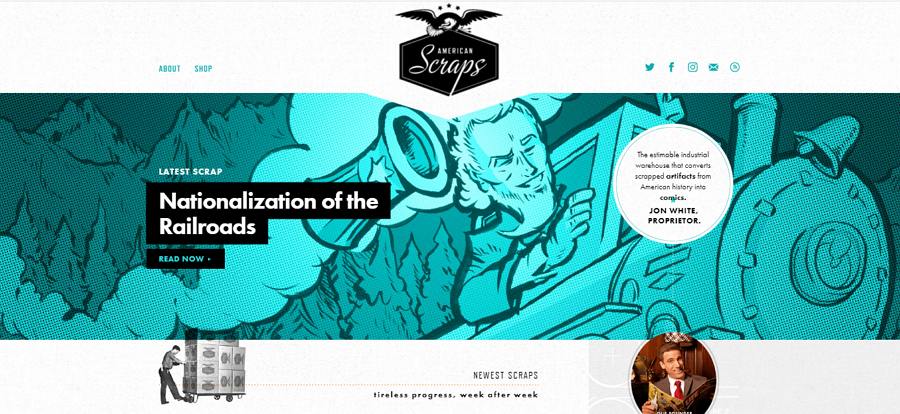
16. American Scraps

American Scraps is a well-known industrial warehouse that converts scrapped artifacts from American history into comics. Its official website uses retro-style illustrations, black and white images, and old-fashioned objects and videos to attract users.
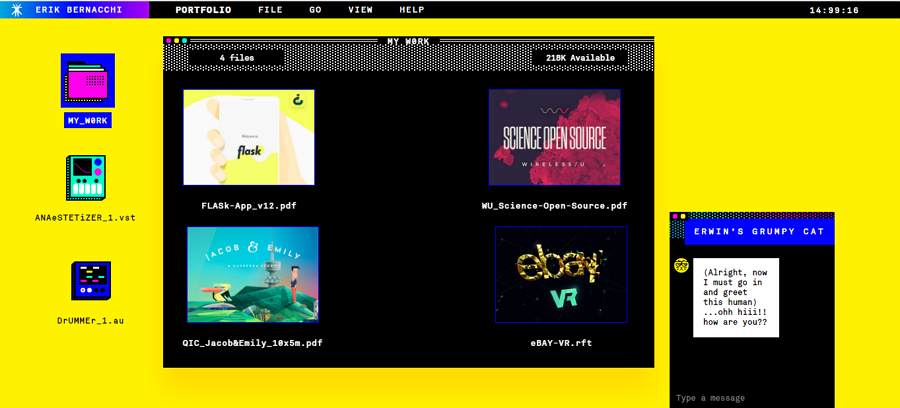
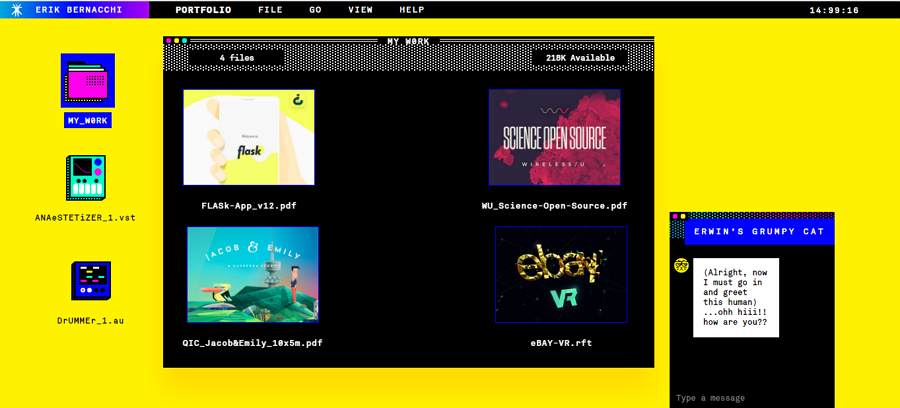
17. Erik Bernacchi

Erik Bernacchi is a portfolio website that gives you a feeling that you are playing a game from the '80s or '90s while browsing around. Grumpy cat bots, weird synthesizers, meme generators, statues to vandalizing, puzzling personality tests, easter eggs also make it different and engaging.
18.Theremix

Theremix is a progressive website made to celebrate 100 years of the theremin. It uses a trendy illustration style to present the old-fashioned examples of the theremin and some of the stories behind it. This gives the user an interesting and immersive experience.
19. Dunderville

Dunderville is a creative design brand in film and animation. Its official portfolio website seems to be straight out of the past, designed with a very intriguing old-book layout and design style. All these black and white illustrates make you think of these illustrations from very old historical books.
20. ASPA PLZ

ASPA PLZ is a retro-style game that seems to have come straight out of the 80s or 90s. The serrated font strokes, old-style music, illustrations, and radio buttons take you back to the era of the Yuppies and shoulder pads.
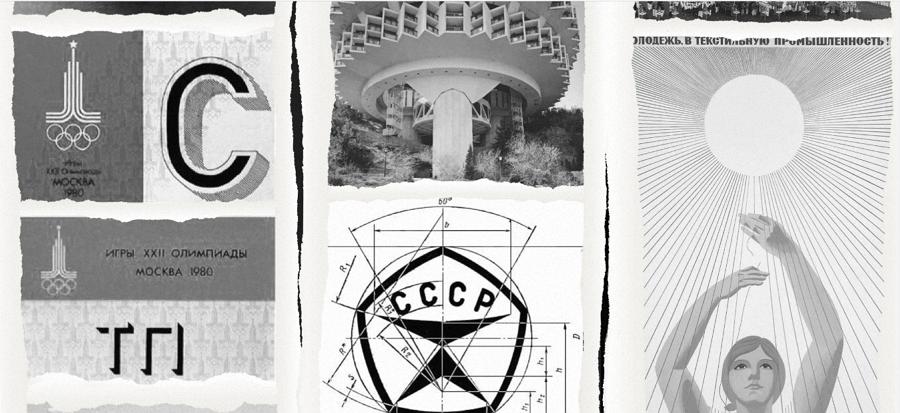
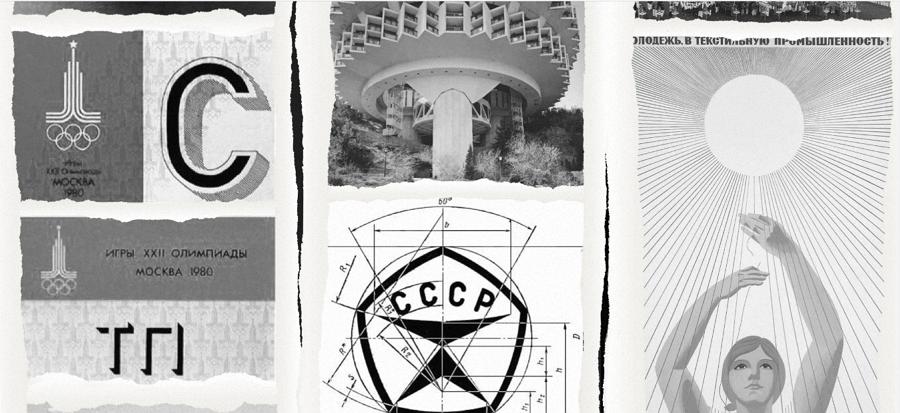
21. USSR Design Almanac

As its name suggests, USSR Design Almanac showcases some of the great design work that came out of the Soviet Union. The website designer has adopted a retro design style to present the site’s content.
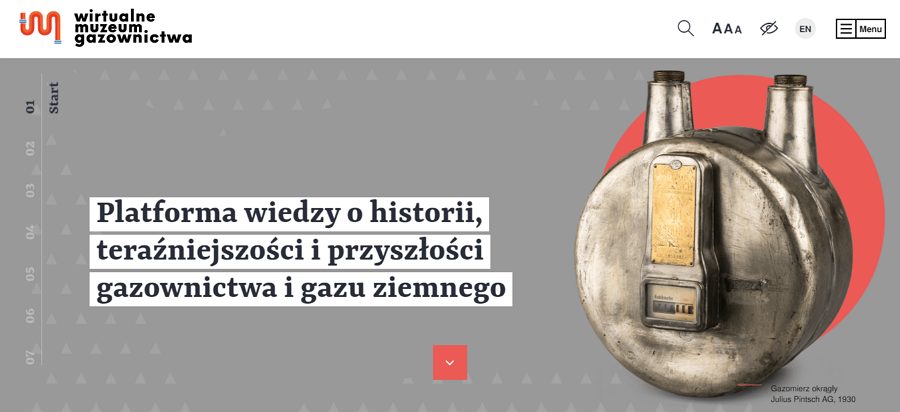
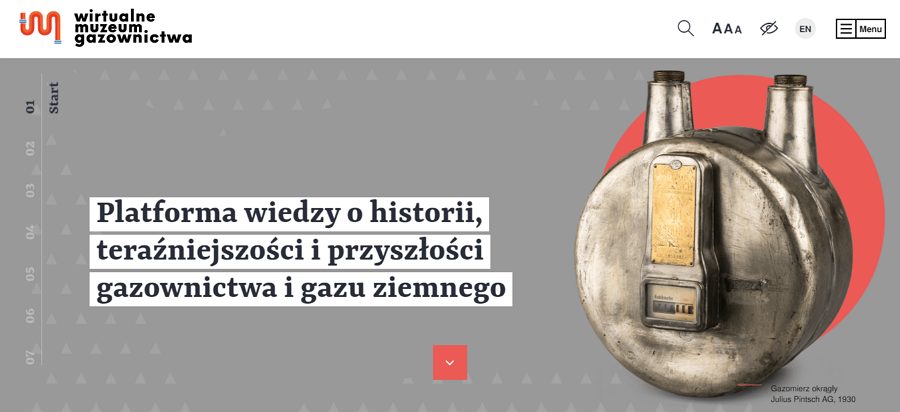
22. The Museum of Gas Industry

The Museum of the Gas Industry is a virtual website detailing the history of coal and gas. The website uses images of old machines and other objects related to the coal and gas industry to engage users and make the stories it tells more intriguing.
23. Basement Studio

Basement Studio is a digital product design studio that has a very immersive portfolio website. Apart from the black and white color scheme, it also uses many retro effects and elements to attract users, such as the classic easing effect.
24. Web Expert

Web Expert is a personal website with a vintage look and feel. The retro hollow fonts, old images, and vertical navigation menu give users an amazing experience.
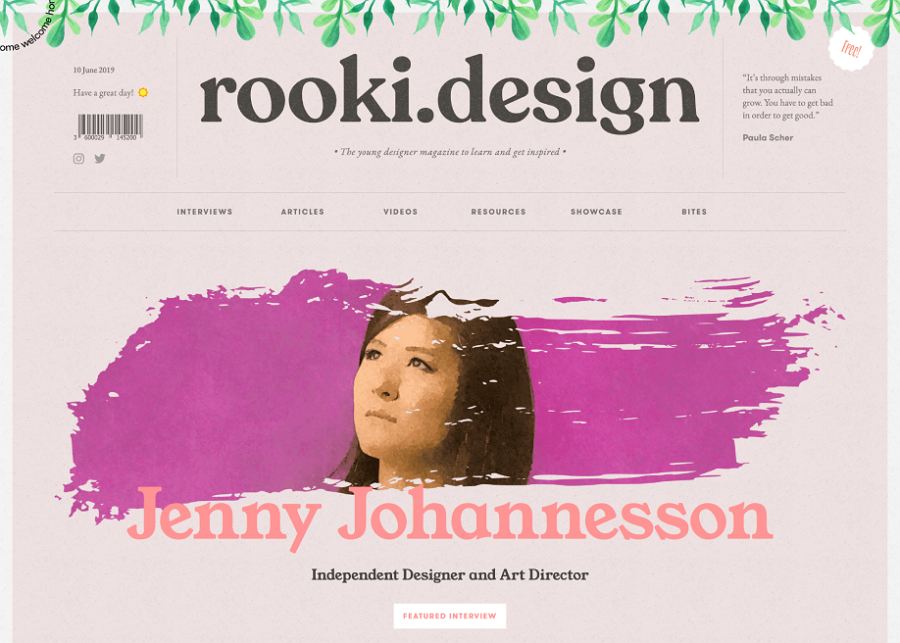
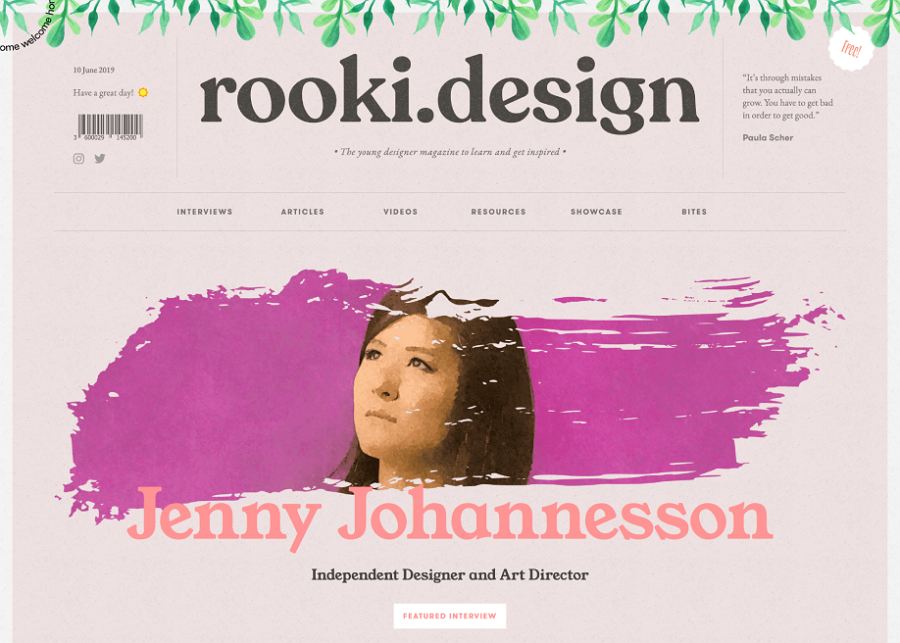
25. Rooki Design

Rooki Design is an online magazine for design students that uses a retro style. The old-style look and feel are the product of retro background texture, illustrations, fonts, and colors.
Best retro & vintage style website templates
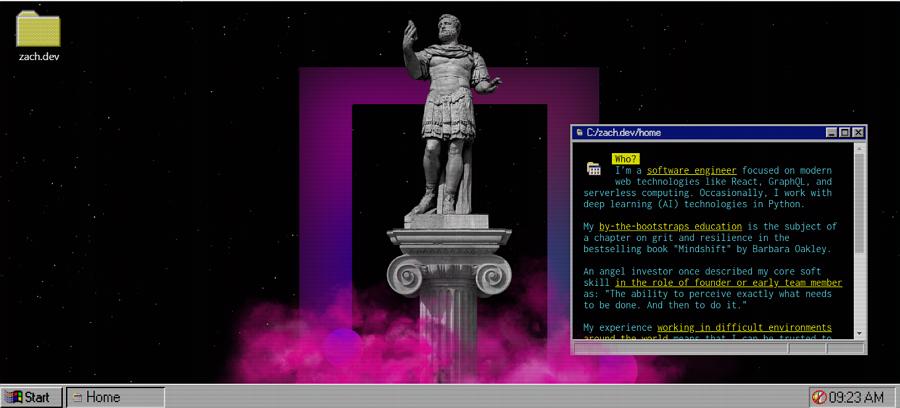
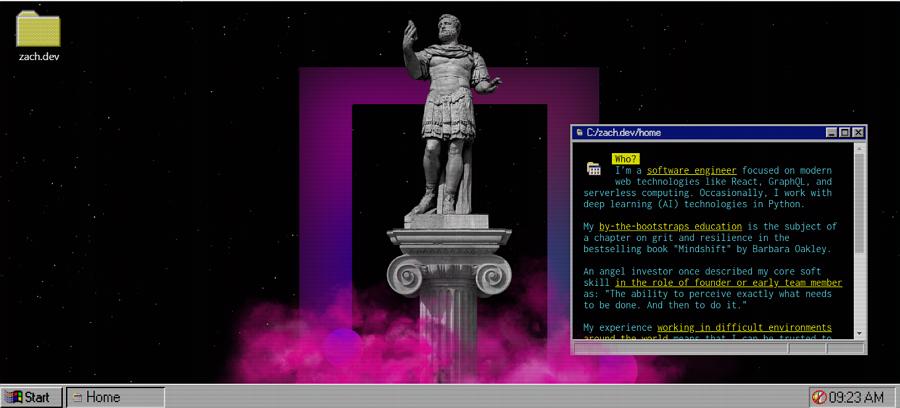
26. Zach Dev

Zach Dev is a developer portfolio website with an old-computer style. The designer is inspired by cyberpunk and vaporwave.
Download
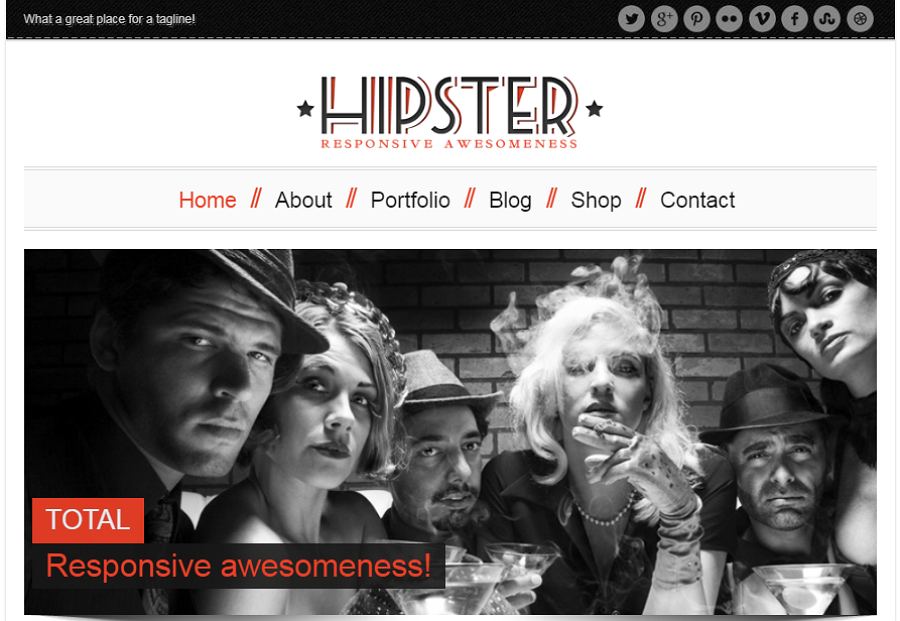
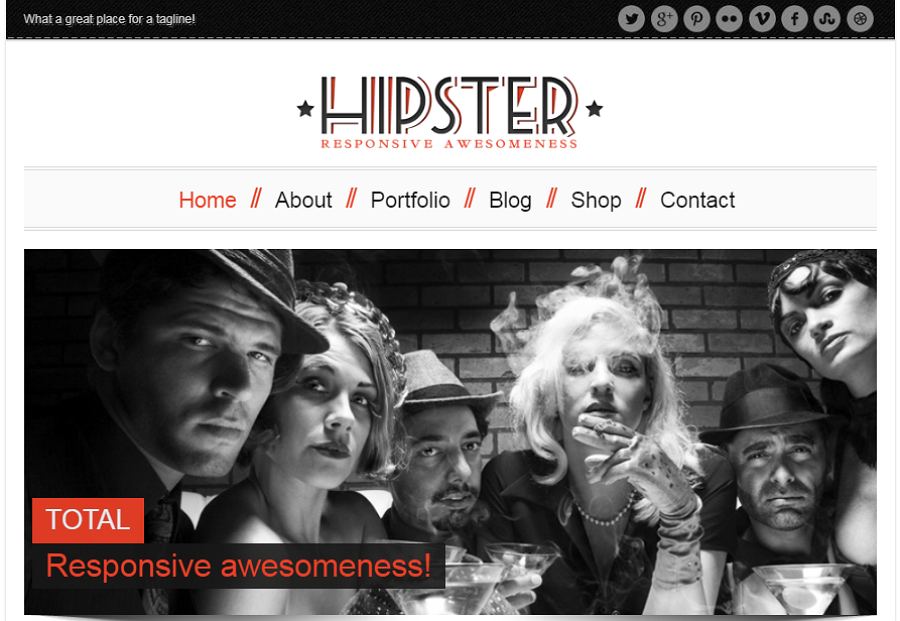
27. Hipster Retro Responsive Website Template

Hipster is a responsive retro website template that provides users with four themes, 30 background patterns, 2-page layout styles, and more.
Download
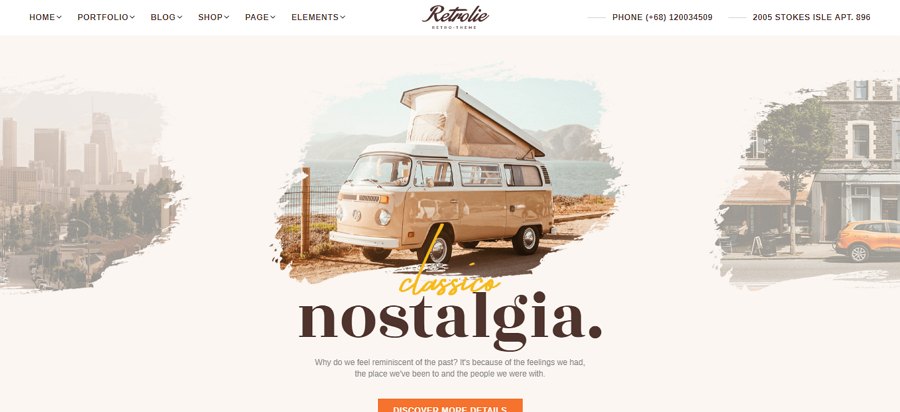
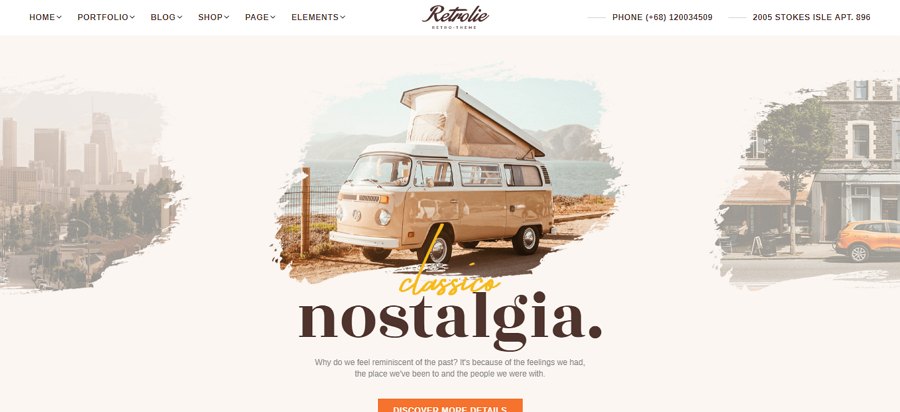
28. Vintage Retrolie Website Template

Vintage Retrolie Website Template is a retro-style website template that combines with over 150 premade modern layouts. It is suitable for users to create a retro-style website in news & media, eMagazine, business, travel, lifestyle, eCommerce, or something along those lines.
Download
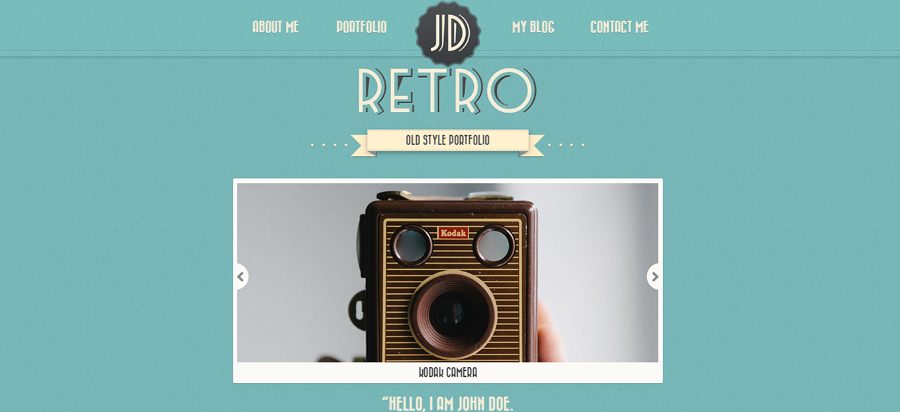
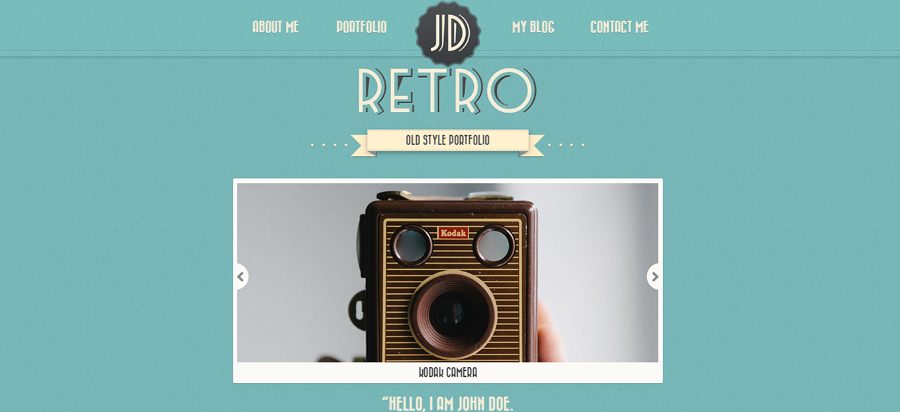
29. One Page Retro Website Template

One Page Retro Website Template is a responsive retro web template. Its homepage is fully customizable and provides users with rich color, slider, and gallery options.
Download
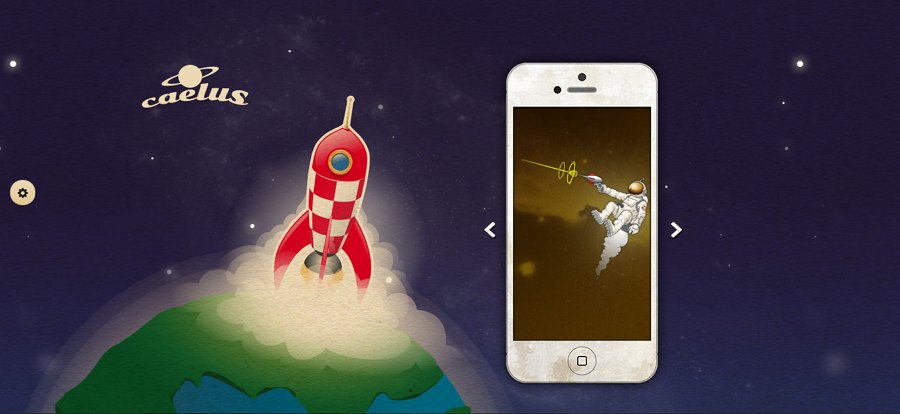
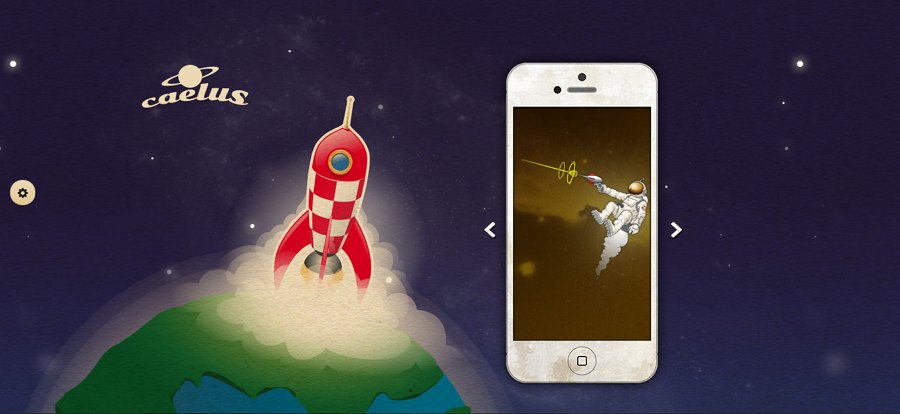
30. Caelus Website App Template

Caelus Website App Template is designed in 2 gorgeous styles with 4 beautiful font combinations that work great on many devices, like iPhone, iPad, and desktops. The phone slider on the right side is really cool.
Download
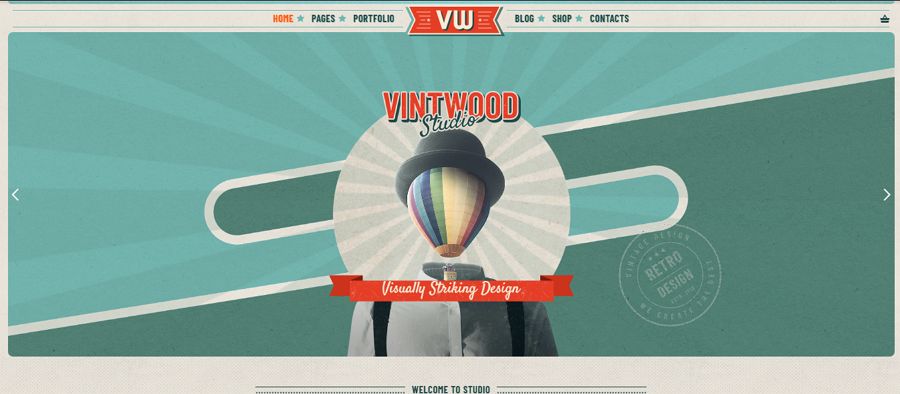
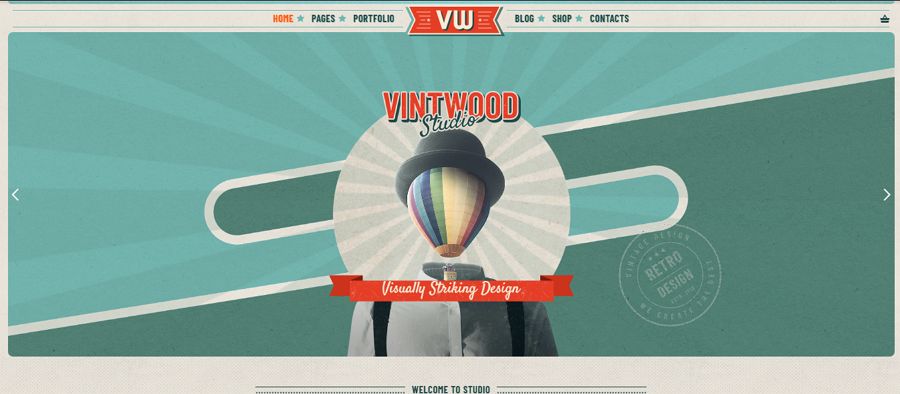
31. VintWood Vintage Web Template

VintWood Vintage Web Template is a responsive HTML5 web template with 7 contact forms, huge layout options and customizable vintage design themes.
Download
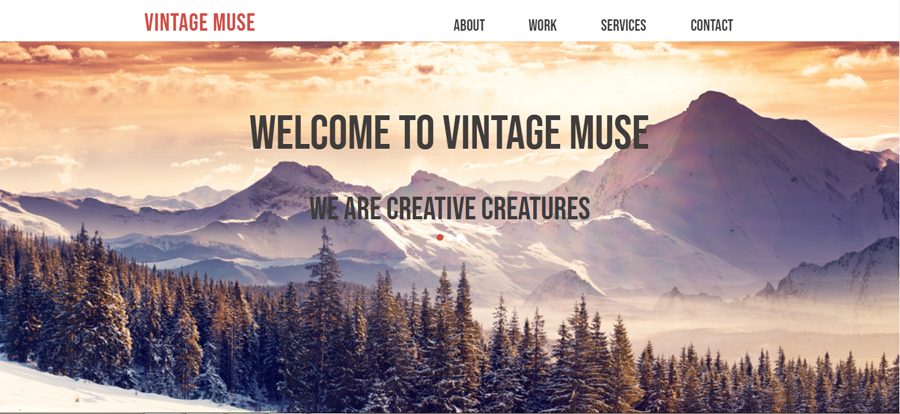
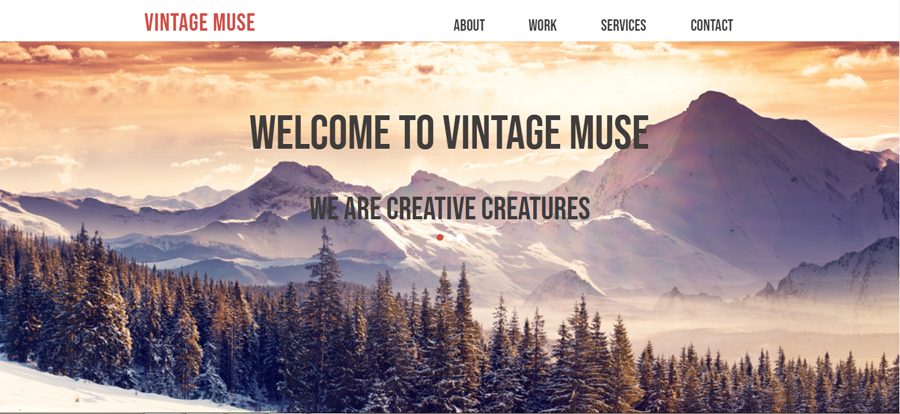
32. Vintage Muse Web Template

Vintage Muse Web Template is a multi-purpose retro web template that can help you create beautiful corporate, agency and portfolio websites with ease. The hero image carousel is very attractive and creates a retro feel effectively.
Download
Wrap Up
These are all the best retro and vintage style website examples and templates.
We are sure they will give you plenty of inspiration and make it a breeze to create your own vintage or retro website.
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free








 Sign up with Google
Sign up with Google